Job Search
Sr. Director of UX & Research
Led UX strategy at Glassdoor, driving a significant user satisfaction increase, boosting employer partnerships, and contributing to its $1.2B acquisition.



Industry
Industry
Job Search
Job Search
Job Search
Headquarters
Headquarters
San Francisco
San Francisco
San Francisco
Founded
Founded
2007
2007
2007
Company size
Company size
700+
700+
700+
About The Company
Glassdoor is an employment website where current and former employees anonymously review companies and their management. It provides a suite of products including job listings, company reviews, salary reports, interview questions, and employer branding solutions. These offerings aim to assist job seekers in making informed career decisions and help employers attract potential employees by enhancing their company's visibility and reputation on the platform.
An interesting aspect of Glassdoor is its "Glassdoor Economic Research" program, where they leverage a wealth of data from their platform to analyze trends in the job market, salary trends, and workplace issues across various industries and locations.
About The Company
Glassdoor is an employment website where current and former employees anonymously review companies and their management. It provides a suite of products including job listings, company reviews, salary reports, interview questions, and employer branding solutions. These offerings aim to assist job seekers in making informed career decisions and help employers attract potential employees by enhancing their company's visibility and reputation on the platform.
An interesting aspect of Glassdoor is its "Glassdoor Economic Research" program, where they leverage a wealth of data from their platform to analyze trends in the job market, salary trends, and workplace issues across various industries and locations.
Sr. Director, Product Design & User Research
Crafted and Executed a Visionary UX Strategy
Led the creation and execution of a bold, market-driven UX strategy that not only aligned with business objectives but also outpaced market expectations. By blending user-centric design with strategic foresight, ensured the platform consistently delivered superior user experiences, driving substantial growth and securing competitive advantage.
Pioneered Transformative Roadmap Development
Helmed the development of an innovative, user-focused product roadmap, transforming both usability and visual appeal. Identified high-impact areas for enhancement, prioritized feature sets based on user insights and business goals, and guided the team through flawless execution, leading to significant gains in user satisfaction, engagement, and retention.
Established a Scalable, High-Impact Design Framework
Architected a high-efficiency, scalable design process that elevated operational excellence and design quality across the organization. Introduced cutting-edge workflows and best-in-class practices, enabling cross-functional teams to collaborate seamlessly and consistently deliver innovative, industry-leading products.
Drove Strategic Product and Design Leadership
Shaped the strategic direction of product design through data-driven decision-making, aligning design initiatives with larger business goals and market dynamics. Combined deep market research, competitive analysis, and user behavior insights to influence key decisions that propelled product success and maximized ROI.
Cultivated a Culture of Innovation and Creativity
Instilled a culture of relentless innovation by integrating the latest design technologies, encouraging creative exploration, and fostering a mindset of experimentation. Empowered the team to push creative boundaries, resulting in transformative design solutions that redefined the user experience and set new industry standards.
Sr. Director, Product Design & User Research
Crafted and Executed a Visionary UX Strategy
Led the creation and execution of a bold, market-driven UX strategy that not only aligned with business objectives but also outpaced market expectations. By blending user-centric design with strategic foresight, ensured the platform consistently delivered superior user experiences, driving substantial growth and securing competitive advantage.
Pioneered Transformative Roadmap Development
Helmed the development of an innovative, user-focused product roadmap, transforming both usability and visual appeal. Identified high-impact areas for enhancement, prioritized feature sets based on user insights and business goals, and guided the team through flawless execution, leading to significant gains in user satisfaction, engagement, and retention.
Established a Scalable, High-Impact Design Framework
Architected a high-efficiency, scalable design process that elevated operational excellence and design quality across the organization. Introduced cutting-edge workflows and best-in-class practices, enabling cross-functional teams to collaborate seamlessly and consistently deliver innovative, industry-leading products.
Drove Strategic Product and Design Leadership
Shaped the strategic direction of product design through data-driven decision-making, aligning design initiatives with larger business goals and market dynamics. Combined deep market research, competitive analysis, and user behavior insights to influence key decisions that propelled product success and maximized ROI.
Cultivated a Culture of Innovation and Creativity
Instilled a culture of relentless innovation by integrating the latest design technologies, encouraging creative exploration, and fostering a mindset of experimentation. Empowered the team to push creative boundaries, resulting in transformative design solutions that redefined the user experience and set new industry standards.



About The Project Example
Business Goal
The business goal of the redesign project was to enhance user engagement and satisfaction, thereby increasing the platform's traffic and user base. This involved creating a more efficient and enjoyable job search experience, which in turn, was expected to boost job application rates, improve employer branding opportunities, and strengthen Glassdoor's market position as a leading employment and company review website. The ultimate aim was to create a win-win situation where job seekers found their ideal roles more effectively, and employers attracted top talent with ease.
User Goal
The user goal of the Glassdoor job search redesign project was to make the job search and application process more streamlined for users, making it simpler and quicker to find relevant job listings. It aimed to enhance users' capability to swiftly find opportunities that matched their skills and career goals, improving their overall platform experience and boosting their chances of successfully securing a job that met their needs and preferences.
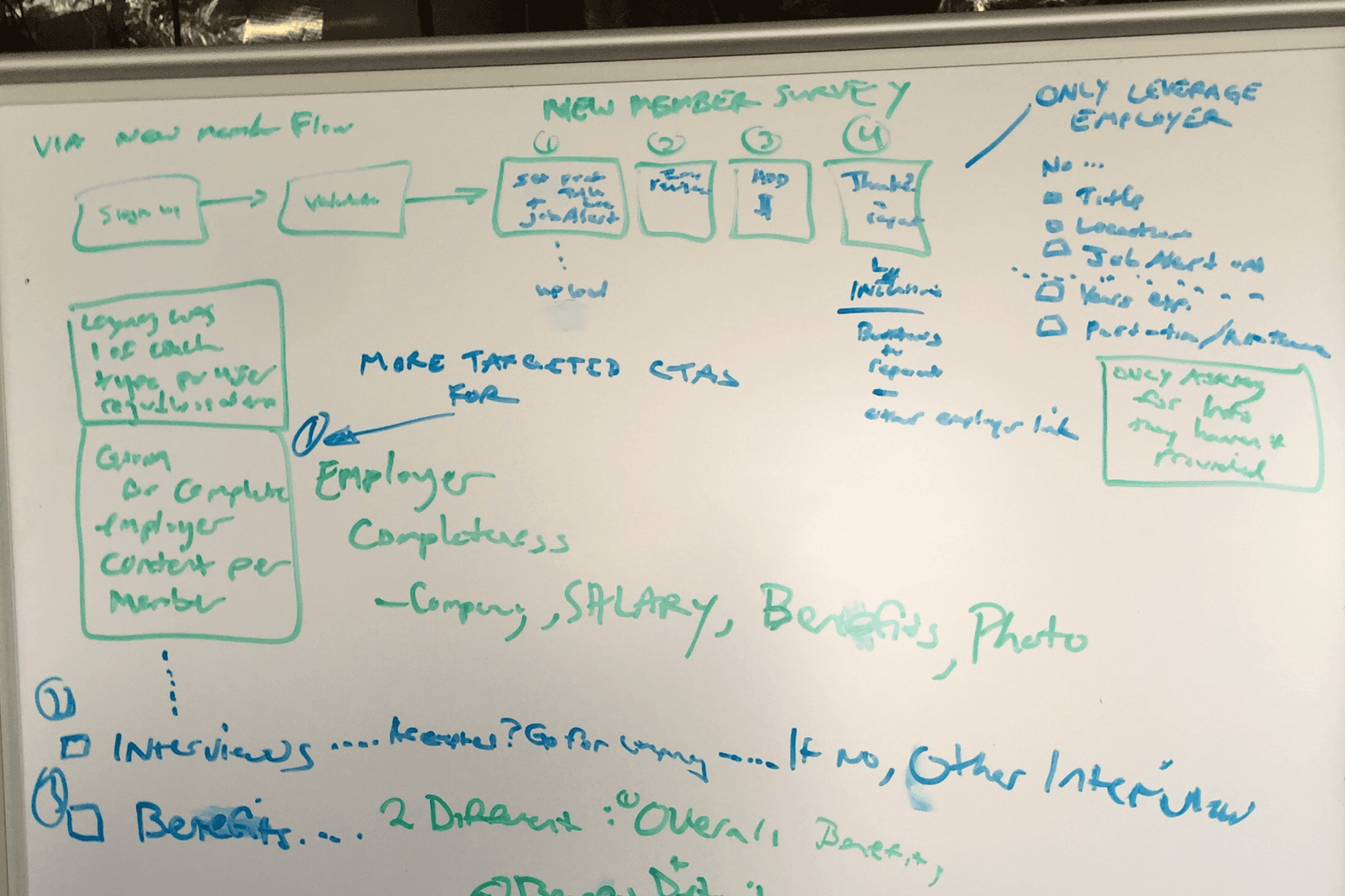
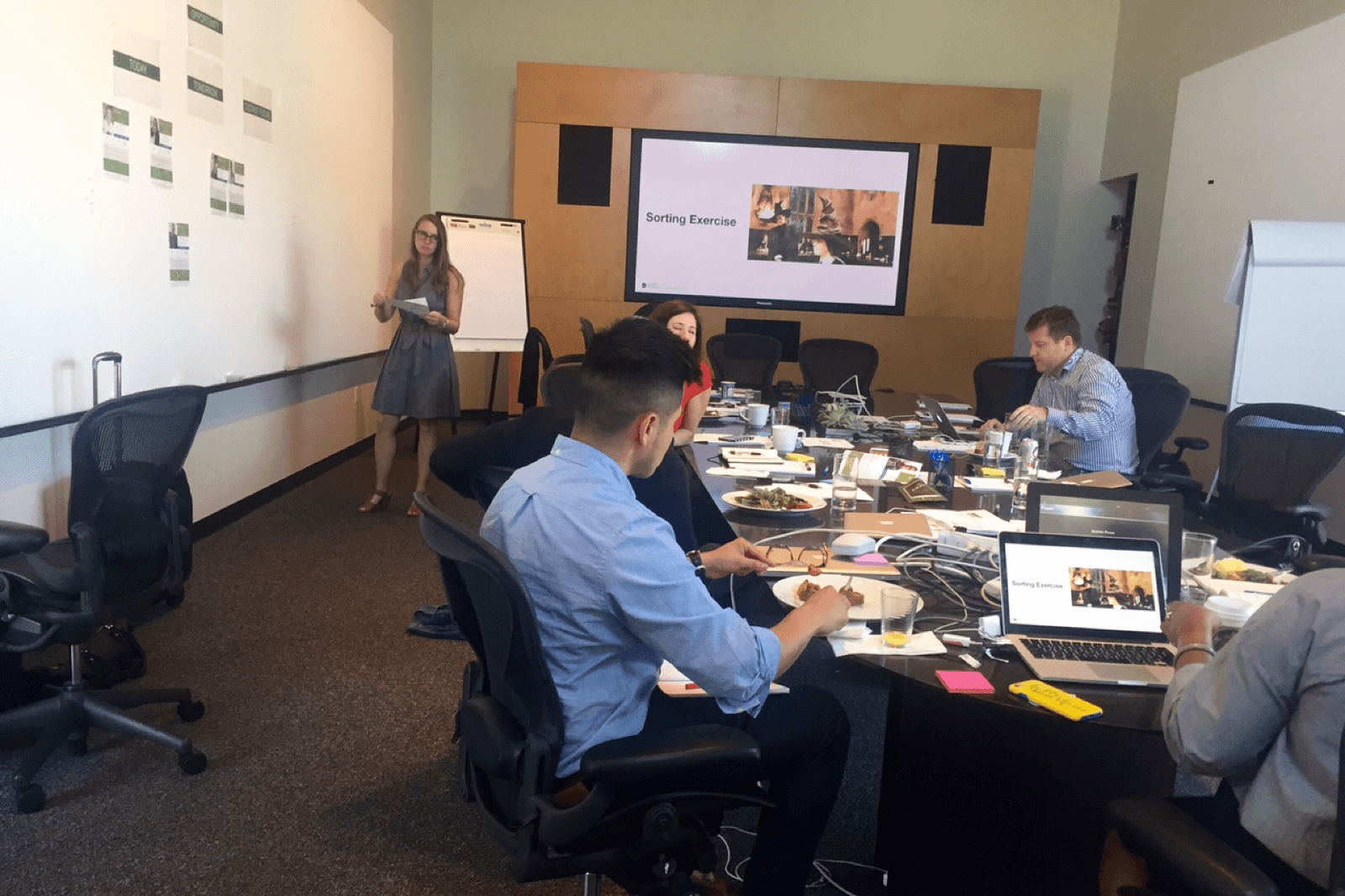
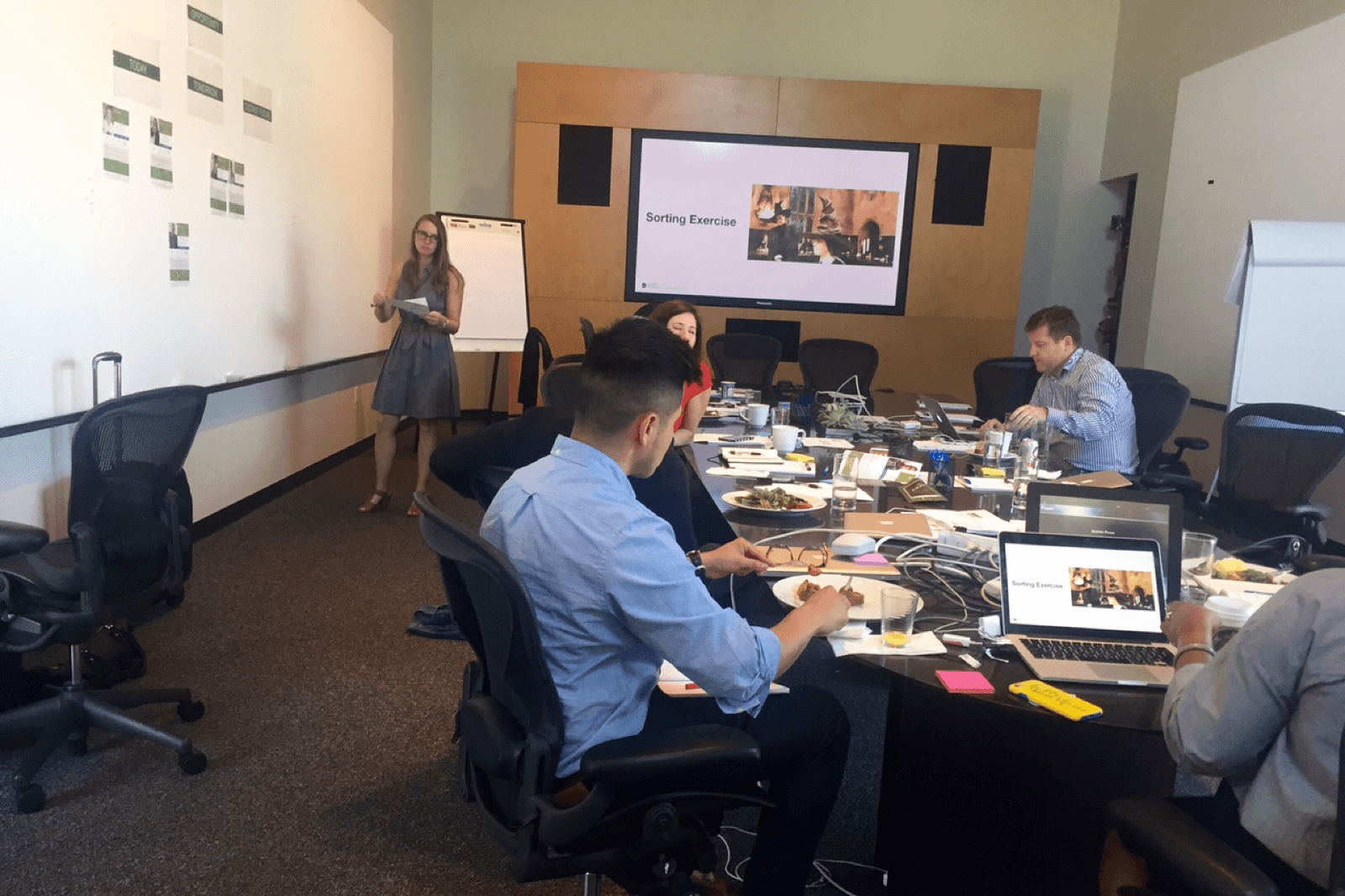
Process
The project involved several stages, starting with an in-depth analysis of user feedback and behavior to identify key pain points and areas for improvement. This was followed by brainstorming and ideating new design concepts that focused on enhancing usability and user engagement. Prototyping and user testing played a crucial role in refining these concepts. The iterative approach allowed for continuous improvement based on real user interactions, leading to a more efficient and satisfying job search experience.
My Role
I led a team of fourteen designers and a user researcher. My role involved organizing and facilitating workshops, collaborating closely with colleagues including multiple Directors of Engineering, the VP of Product, and C-level executives. Within interdisciplinary teams, I provided guidance to product managers and engineers. Additionally, I developed a strategy to improve user engagement and satisfaction, aiming to boost platform traffic and prepare the product for scaling.
About The Project Example
Business Goal
The business goal of the redesign project was to enhance user engagement and satisfaction, thereby increasing the platform's traffic and user base. This involved creating a more efficient and enjoyable job search experience, which in turn, was expected to boost job application rates, improve employer branding opportunities, and strengthen Glassdoor's market position as a leading employment and company review website. The ultimate aim was to create a win-win situation where job seekers found their ideal roles more effectively, and employers attracted top talent with ease.
User Goal
The user goal of the Glassdoor job search redesign project was to make the job search and application process more streamlined for users, making it simpler and quicker to find relevant job listings. It aimed to enhance users' capability to swiftly find opportunities that matched their skills and career goals, improving their overall platform experience and boosting their chances of successfully securing a job that met their needs and preferences.
Process
The project involved several stages, starting with an in-depth analysis of user feedback and behavior to identify key pain points and areas for improvement. This was followed by brainstorming and ideating new design concepts that focused on enhancing usability and user engagement. Prototyping and user testing played a crucial role in refining these concepts. The iterative approach allowed for continuous improvement based on real user interactions, leading to a more efficient and satisfying job search experience.
My Role
I led a team of fourteen designers and a user researcher. My role involved organizing and facilitating workshops, collaborating closely with colleagues including multiple Directors of Engineering, the VP of Product, and C-level executives. Within interdisciplinary teams, I provided guidance to product managers and engineers. Additionally, I developed a strategy to improve user engagement and satisfaction, aiming to boost platform traffic and prepare the product for scaling.
The Problem
The Glassdoor job search redesign project was initiated to tackle significant issues faced by users: the difficulty in navigating through the vast array of job listings and the challenge of identifying those that truly matched their skills and aspirations. Users expressed frustration over the time and effort required to sift through irrelevant job postings, which detracted from their overall experience on the platform. This inefficiency not only hindered their job search process but also impacted Glassdoor's value as a streamlined job search tool.
The Problem
The Glassdoor job search redesign project was initiated to tackle significant issues faced by users: the difficulty in navigating through the vast array of job listings and the challenge of identifying those that truly matched their skills and aspirations. Users expressed frustration over the time and effort required to sift through irrelevant job postings, which detracted from their overall experience on the platform. This inefficiency not only hindered their job search process but also impacted Glassdoor's value as a streamlined job search tool.






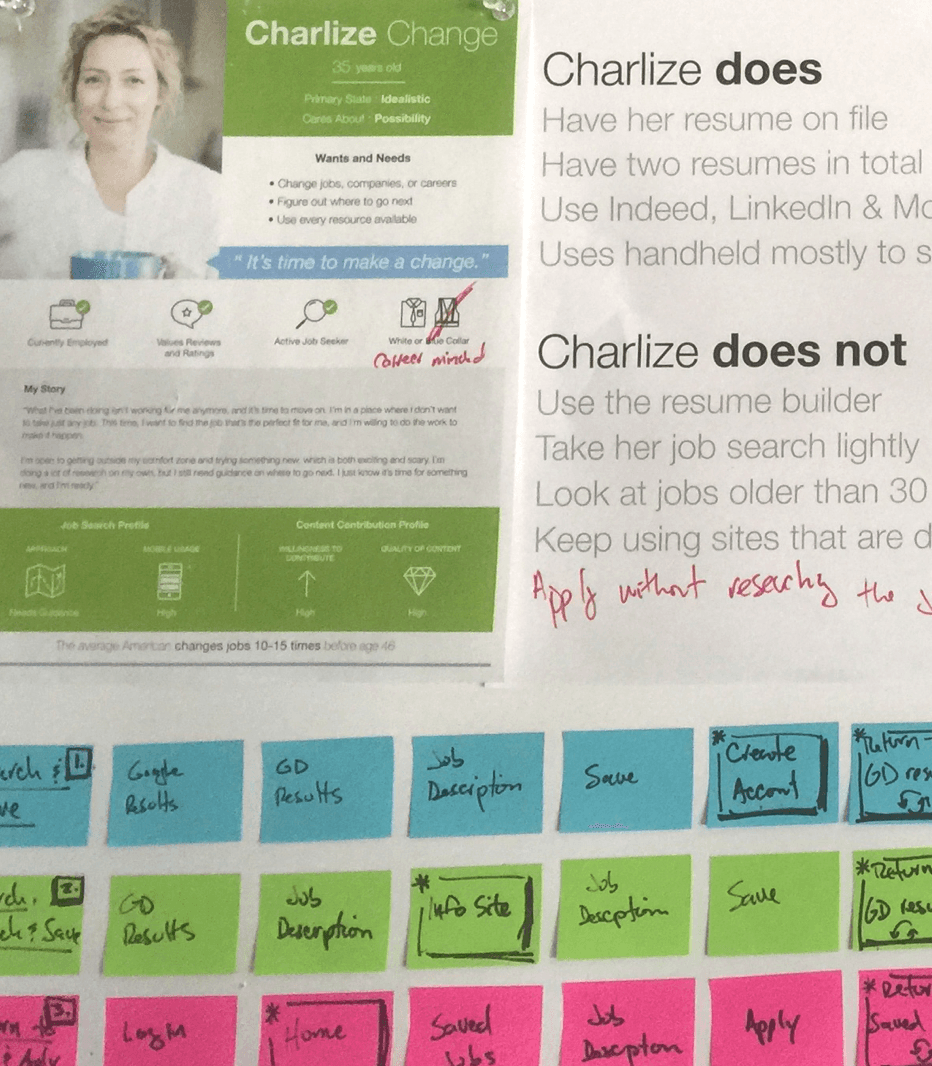
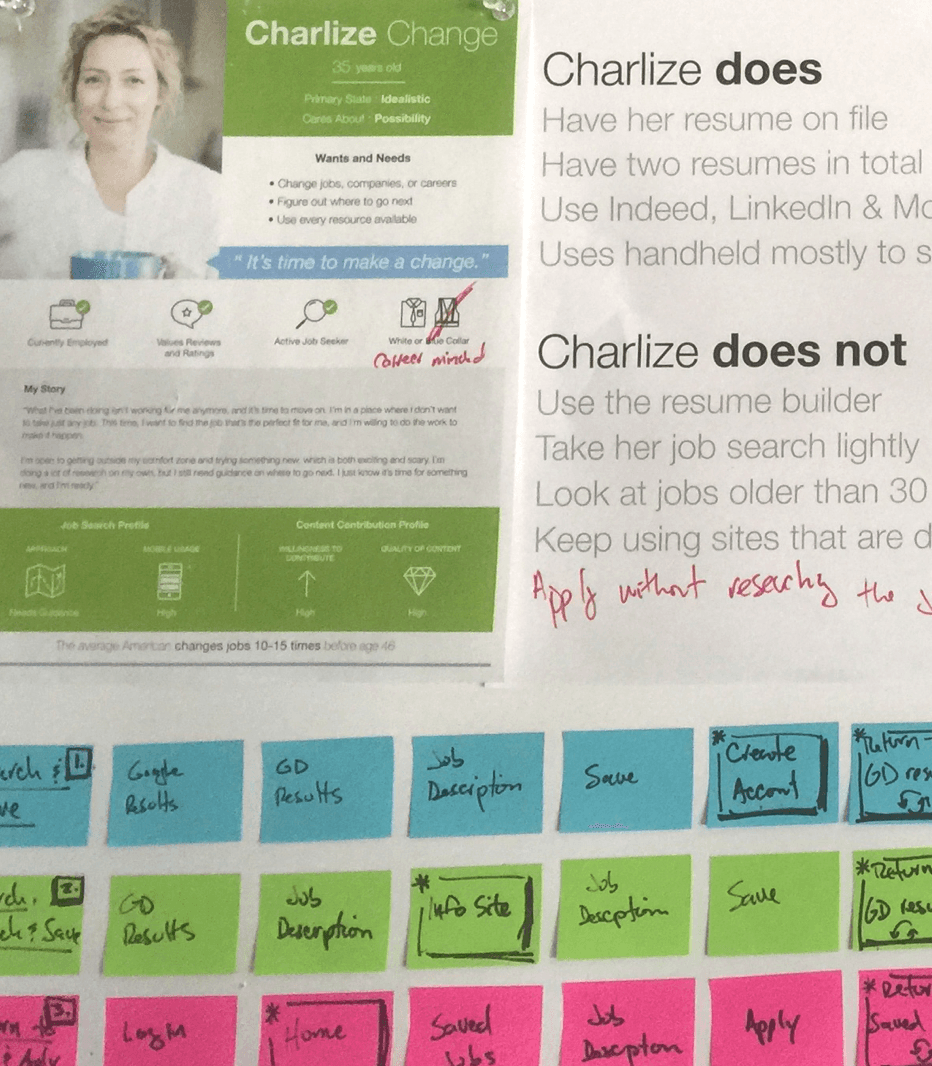
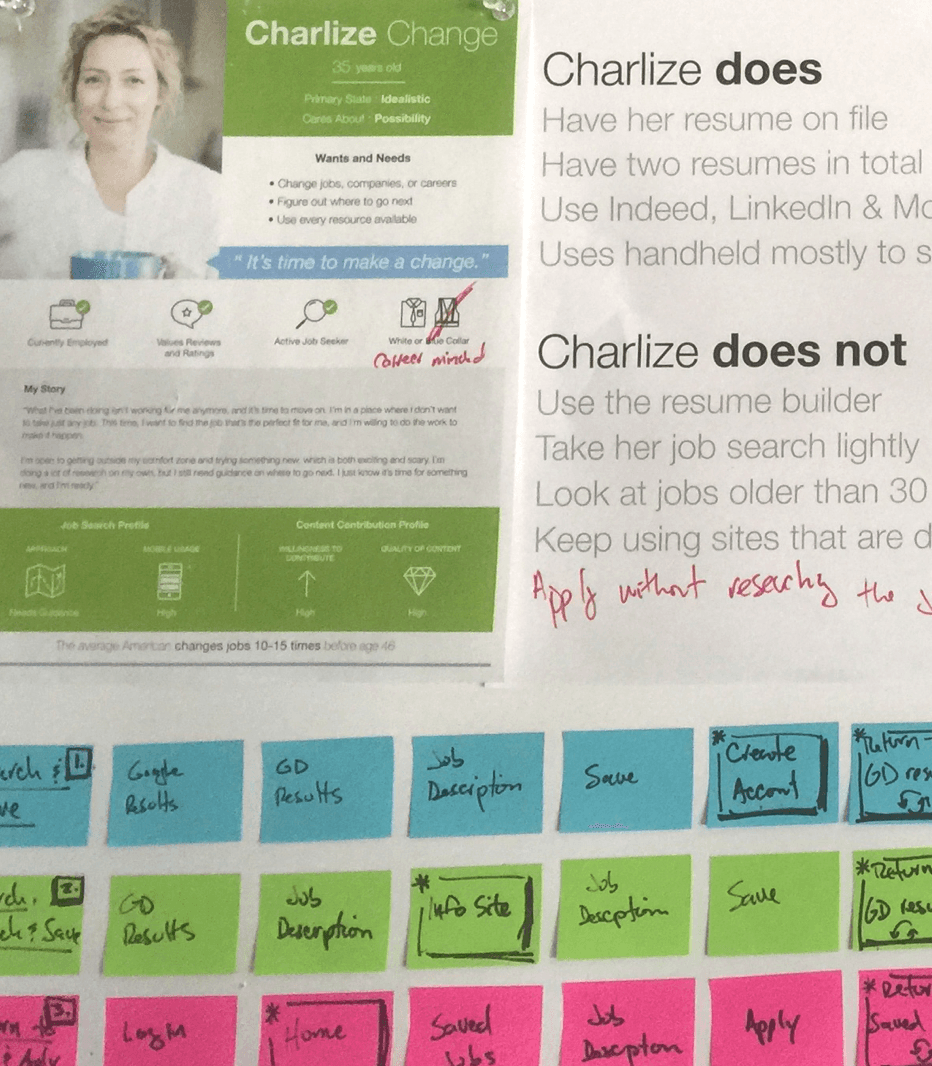
Discovery
During the discovery phase of the Glassdoor job search redesign process, I embarked on a comprehensive research initiative to thoroughly understand the challenges and needs of our users. This involved analyzing existing user feedback, conducting interviews with job seekers to gather insights into their experiences and pain points, and reviewing usage data to identify patterns and obstacles in the current job search process. This phase was crucial for uncovering the core issues affecting user satisfaction and efficiency in finding relevant job opportunities.
Leveraging these insights, I worked on identifying key opportunities for improvement. This included mapping out user journeys to visualize the current job search experience and pinpointing areas where users faced difficulties. The goal was to identify actionable insights that could inform the redesign strategy, ensuring that the new design would address these challenges head-on. This phase laid the groundwork for ideating and conceptualizing solutions that would make the job search process on Glassdoor more intuitive, effective, and aligned with user needs, setting the stage for the subsequent design and development phases.
Discovery
During the discovery phase of the Glassdoor job search redesign process, I embarked on a comprehensive research initiative to thoroughly understand the challenges and needs of our users. This involved analyzing existing user feedback, conducting interviews with job seekers to gather insights into their experiences and pain points, and reviewing usage data to identify patterns and obstacles in the current job search process. This phase was crucial for uncovering the core issues affecting user satisfaction and efficiency in finding relevant job opportunities.
Leveraging these insights, I worked on identifying key opportunities for improvement. This included mapping out user journeys to visualize the current job search experience and pinpointing areas where users faced difficulties. The goal was to identify actionable insights that could inform the redesign strategy, ensuring that the new design would address these challenges head-on. This phase laid the groundwork for ideating and conceptualizing solutions that would make the job search process on Glassdoor more intuitive, effective, and aligned with user needs, setting the stage for the subsequent design and development phases.
What We Learned From Discovery
User Pain Points
We discovered that users felt overwhelmed by the volume of listings and the lack of personalized filtering options, leading to a frustrating experience in finding relevant job opportunities.
Navigation Challenges
Analysis showed that users struggled with the site's navigation and layout, finding it difficult to locate specific features or information efficiently, which often led to user drop-off.
Information Overload
Users reported feeling bombarded by excessive information in job listings, making it hard to quickly identify key details about job roles and expectations.
What We Learned From Discovery
User Pain Points
We discovered that users felt overwhelmed by the volume of listings and the lack of personalized filtering options, leading to a frustrating experience in finding relevant job opportunities.
Navigation Challenges
Analysis showed that users struggled with the site's navigation and layout, finding it difficult to locate specific features or information efficiently, which often led to user drop-off.
Information Overload
Users reported feeling bombarded by excessive information in job listings, making it hard to quickly identify key details about job roles and expectations.
Application Process Complexity
Feedback highlighted the job application process as cumbersome and discouraging, with users calling for a more streamlined and less time-consuming experience.
Mobile Experience Limitations
Significant insights were gained regarding the limitations of the mobile experience, with users expressing the need for a more responsive and mobile-friendly design to facilitate job searches on-the-go.
Application Process Complexity
Feedback highlighted the job application process as cumbersome and discouraging, with users calling for a more streamlined and less time-consuming experience.
Mobile Experience Limitations
Significant insights were gained regarding the limitations of the mobile experience, with users expressing the need for a more responsive and mobile-friendly design to facilitate job searches on-the-go.






UX Design
In the UX design phase of the Glassdoor job search redesign, we focused on enhancing key areas identified from user feedback. For example, we redesigned the navigation menu to be more intuitive, replacing a cluttered layout with a streamlined, tab-based structure that users found easier to use. We also introduced dynamic job search filters, such as filters for remote work options and expected salary ranges, which were directly integrated into the main search bar for greater visibility. Through iterative user testing, we refined these features, ensuring they effectively met user needs. Our goal was to simplify the process for job seekers to efficiently find and apply to relevant positions, thereby elevating the overall user experience.
UX Design
In the UX design phase of the Glassdoor job search redesign, we focused on enhancing key areas identified from user feedback. For example, we redesigned the navigation menu to be more intuitive, replacing a cluttered layout with a streamlined, tab-based structure that users found easier to use. We also introduced dynamic job search filters, such as filters for remote work options and expected salary ranges, which were directly integrated into the main search bar for greater visibility. Through iterative user testing, we refined these features, ensuring they effectively met user needs. Our goal was to simplify the process for job seekers to efficiently find and apply to relevant positions, thereby elevating the overall user experience.
Testing
Throughout the prototyping and user testing phase of the Glassdoor job search redesign project, we iteratively developed and refined our design concepts based on user feedback. We created interactive prototypes that simulated the proposed changes to the job search interface, allowing users to navigate through the redesigned features and provide feedback on usability and functionality. User testing sessions were conducted with representative users, during which we observed their interactions with the prototypes and collected qualitative feedback on their experiences. This feedback was invaluable in identifying areas for improvement and validating design decisions, guiding further iterations of the prototypes.
Additionally, we conducted usability tests to assess the effectiveness of the redesigned job search process in addressing user pain points and improving overall usability. Through these tests, we measured task completion rates, time on task, and user satisfaction scores to quantitatively evaluate the success of the redesign. Insights gathered from both qualitative and quantitative feedback informed iterative refinements to the prototypes, ensuring that the final design effectively met user needs and expectations. Overall, the prototyping and user testing phase was instrumental in refining the design concepts and ensuring that the redesigned job search experience would provide maximum value to Glassdoor users.
Testing
Throughout the prototyping and user testing phase of the Glassdoor job search redesign project, we iteratively developed and refined our design concepts based on user feedback. We created interactive prototypes that simulated the proposed changes to the job search interface, allowing users to navigate through the redesigned features and provide feedback on usability and functionality. User testing sessions were conducted with representative users, during which we observed their interactions with the prototypes and collected qualitative feedback on their experiences. This feedback was invaluable in identifying areas for improvement and validating design decisions, guiding further iterations of the prototypes.
Additionally, we conducted usability tests to assess the effectiveness of the redesigned job search process in addressing user pain points and improving overall usability. Through these tests, we measured task completion rates, time on task, and user satisfaction scores to quantitatively evaluate the success of the redesign. Insights gathered from both qualitative and quantitative feedback informed iterative refinements to the prototypes, ensuring that the final design effectively met user needs and expectations. Overall, the prototyping and user testing phase was instrumental in refining the design concepts and ensuring that the redesigned job search experience would provide maximum value to Glassdoor users.









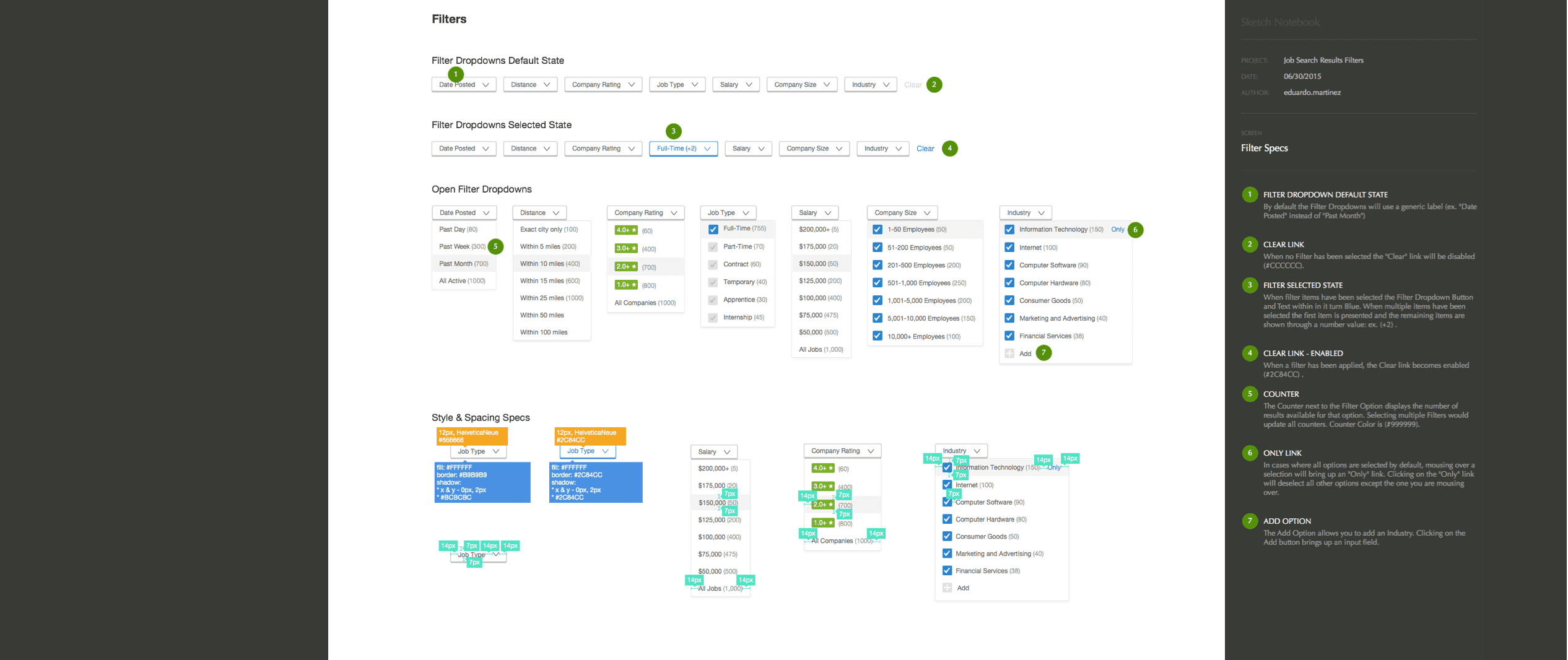
UI Design
In the UI design phase of the Glassdoor job search redesign, we focused on enhancing key visual elements to improve user interactions. We emphasized the visual hierarchy in job listings by using bold fonts and color contrasts to make essential information like job title, location, and salary stand out, aiding users in swiftly evaluating opportunities. We also revamped the search filters, introducing a minimalist design with intuitive dropdowns and checkboxes for a smoother navigation experience. Additionally, the job application interface was streamlined with clear, action-oriented buttons and visual progress indicators to facilitate a seamless application process. These targeted improvements aimed to boost the visual appeal and functionality of the platform, significantly enhancing user engagement and overall usability.
UI Design
In the UI design phase of the Glassdoor job search redesign, we focused on enhancing key visual elements to improve user interactions. We emphasized the visual hierarchy in job listings by using bold fonts and color contrasts to make essential information like job title, location, and salary stand out, aiding users in swiftly evaluating opportunities. We also revamped the search filters, introducing a minimalist design with intuitive dropdowns and checkboxes for a smoother navigation experience. Additionally, the job application interface was streamlined with clear, action-oriented buttons and visual progress indicators to facilitate a seamless application process. These targeted improvements aimed to boost the visual appeal and functionality of the platform, significantly enhancing user engagement and overall usability.











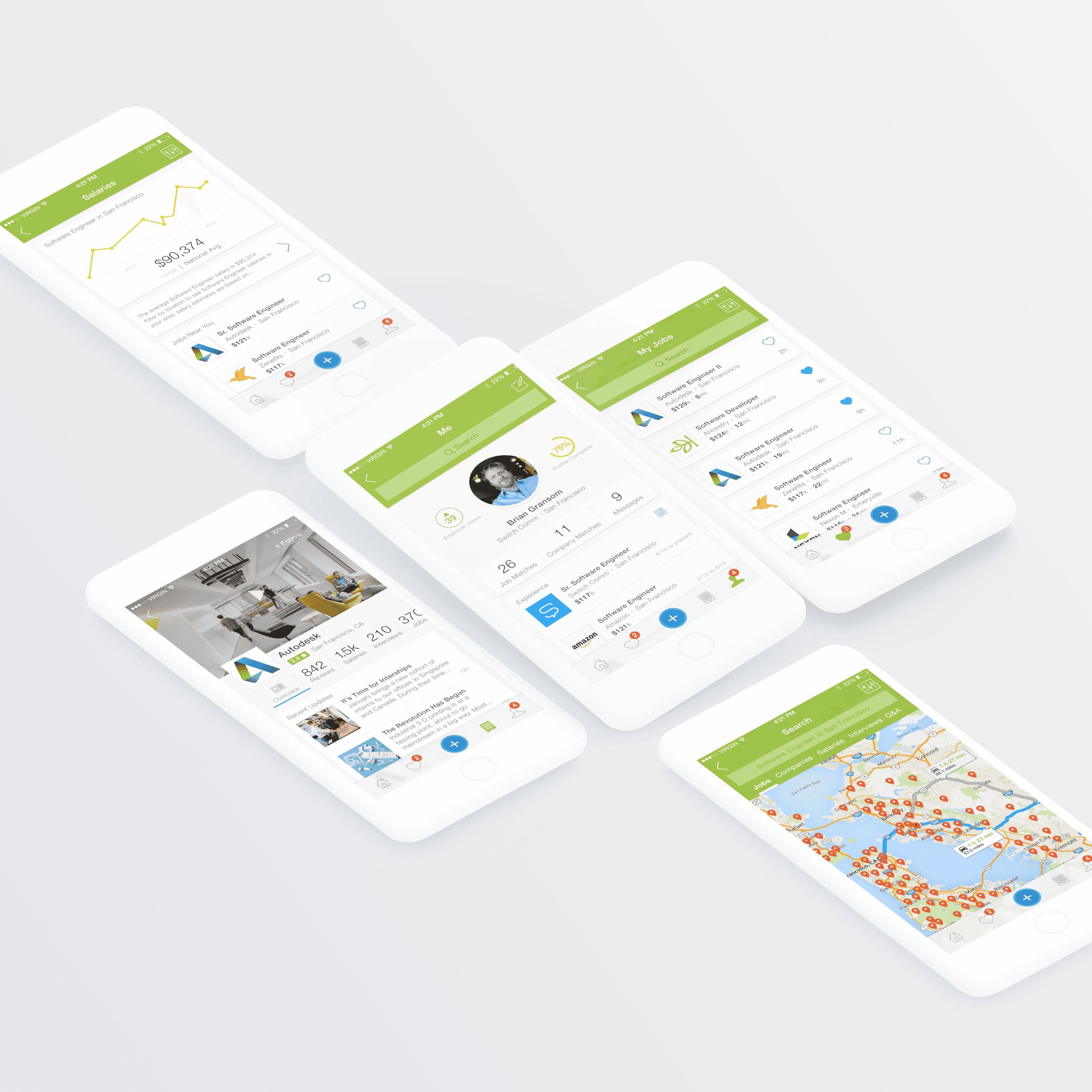
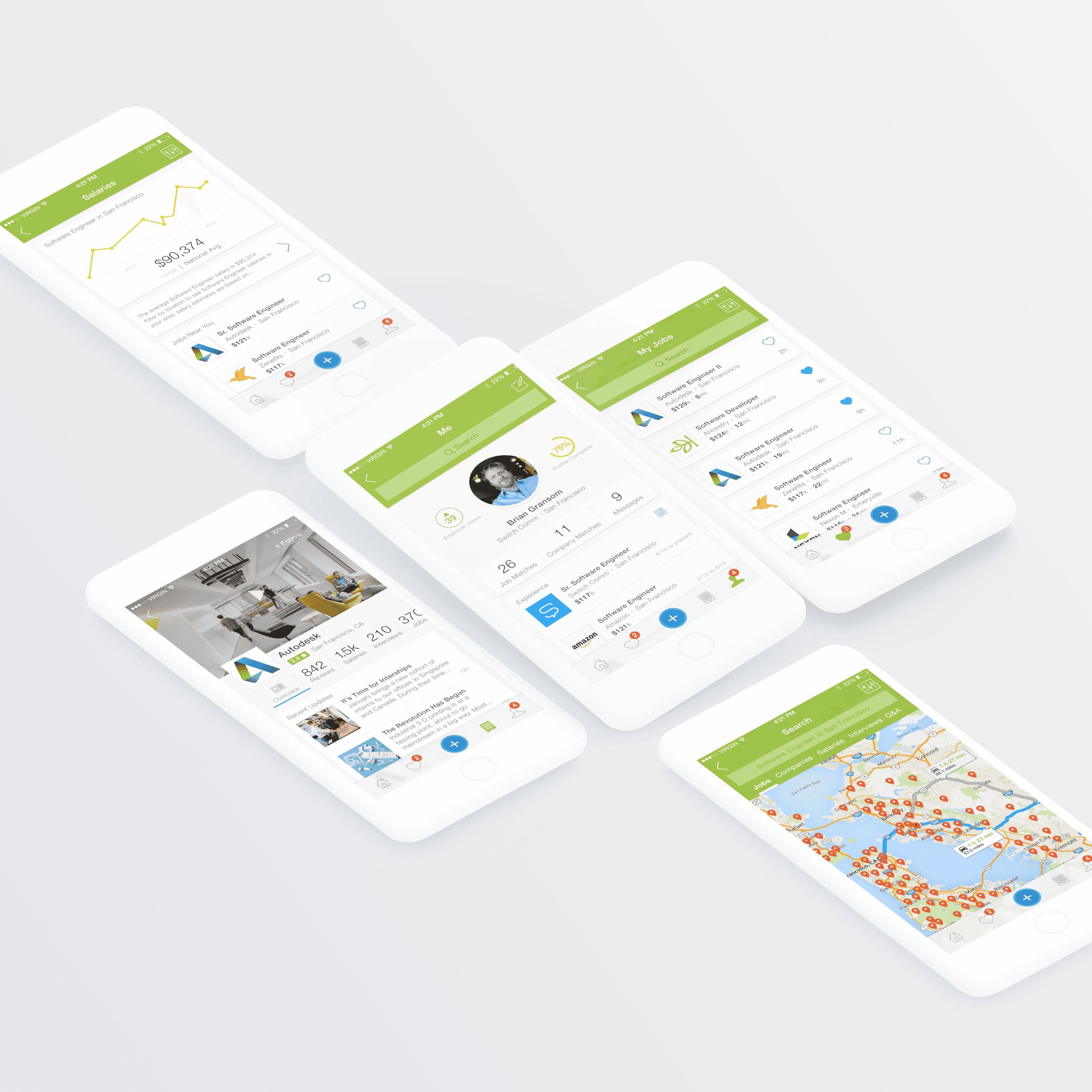
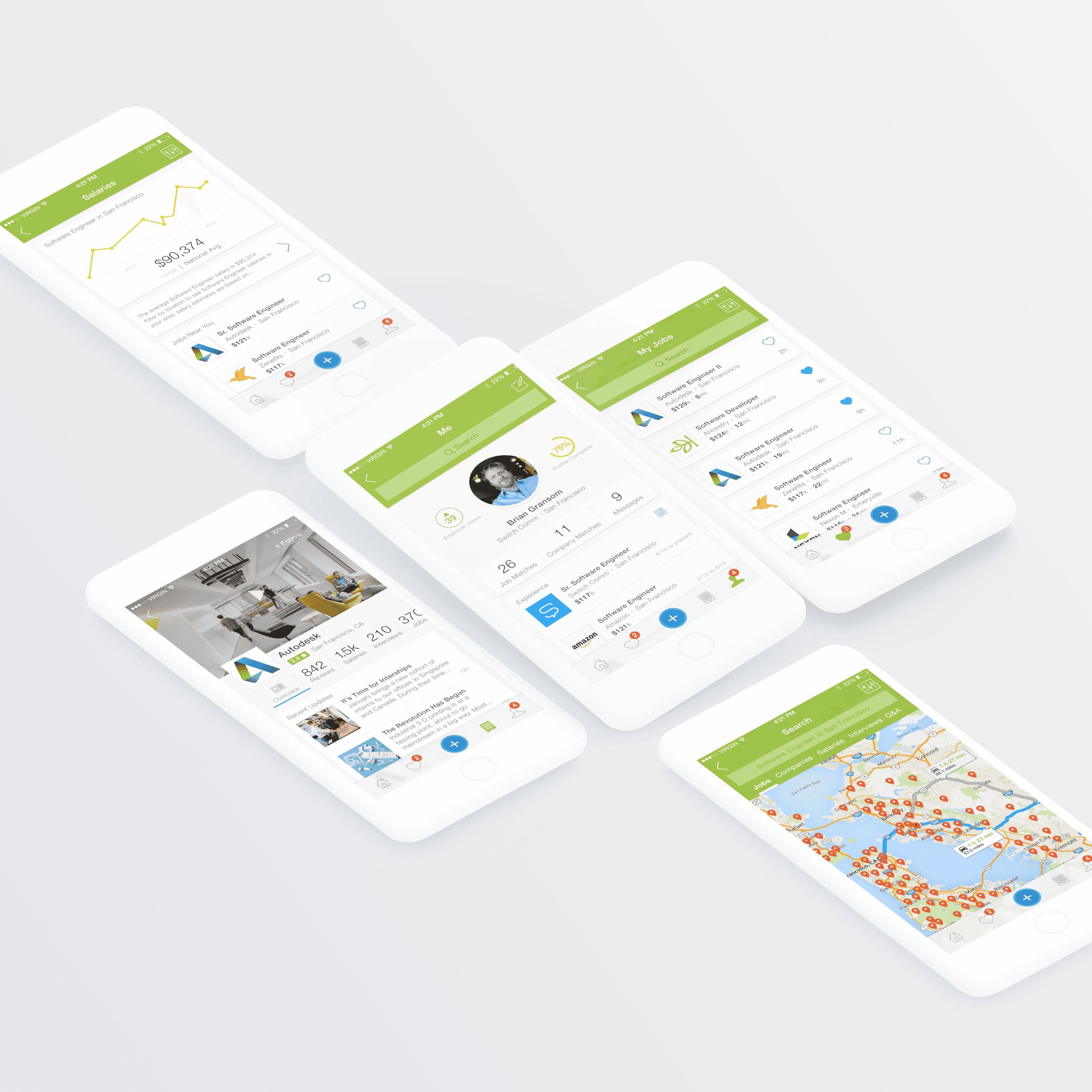
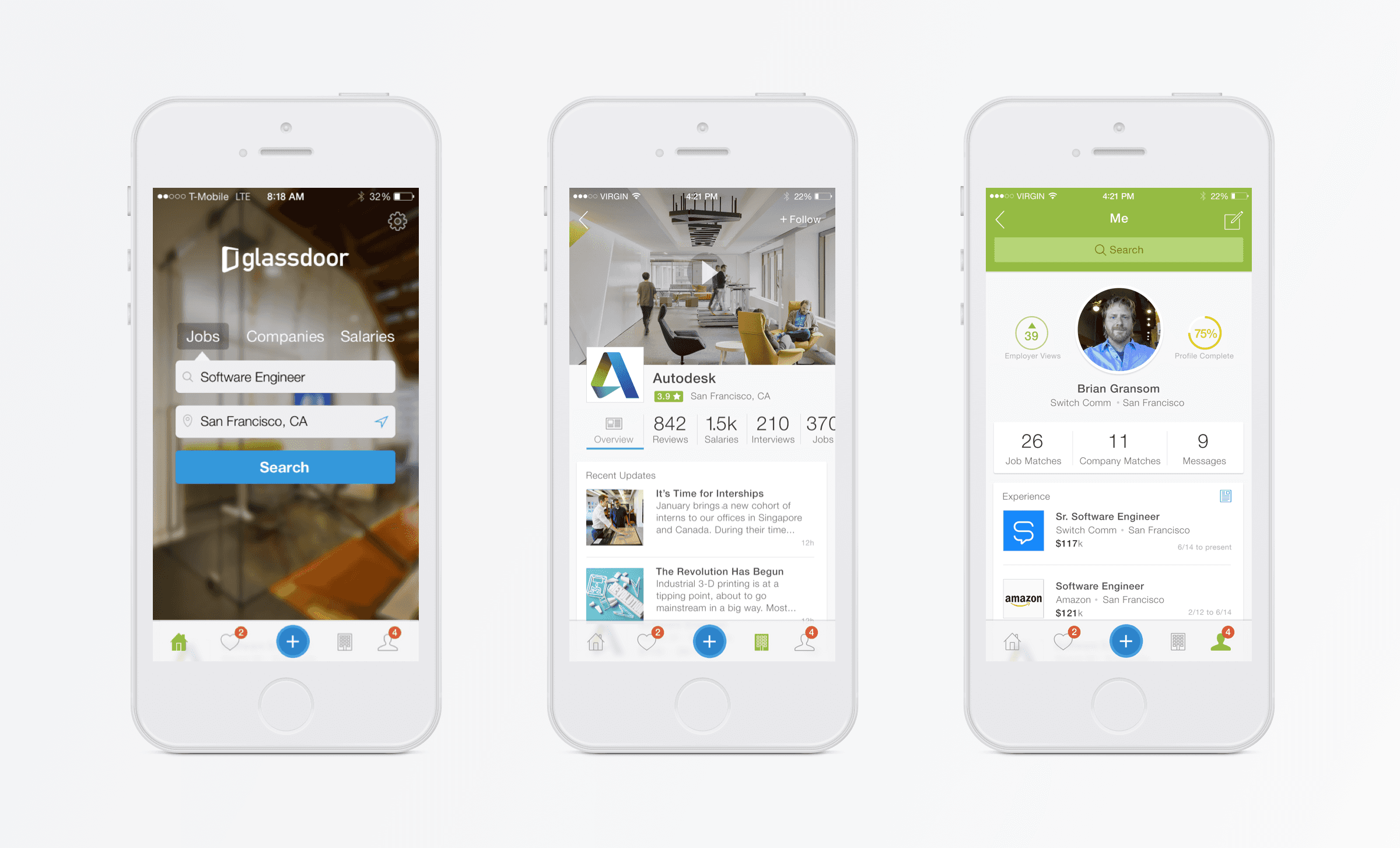
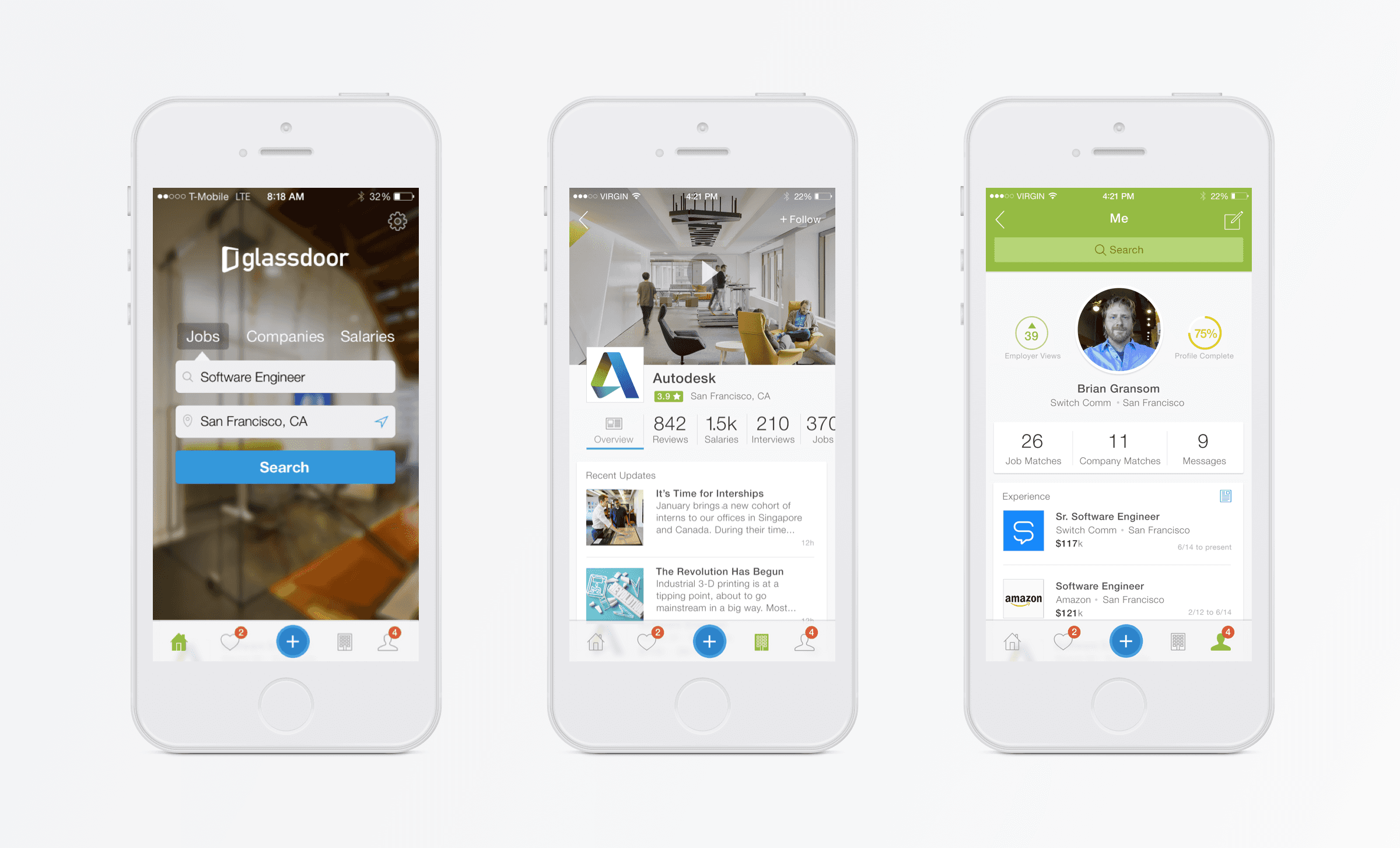
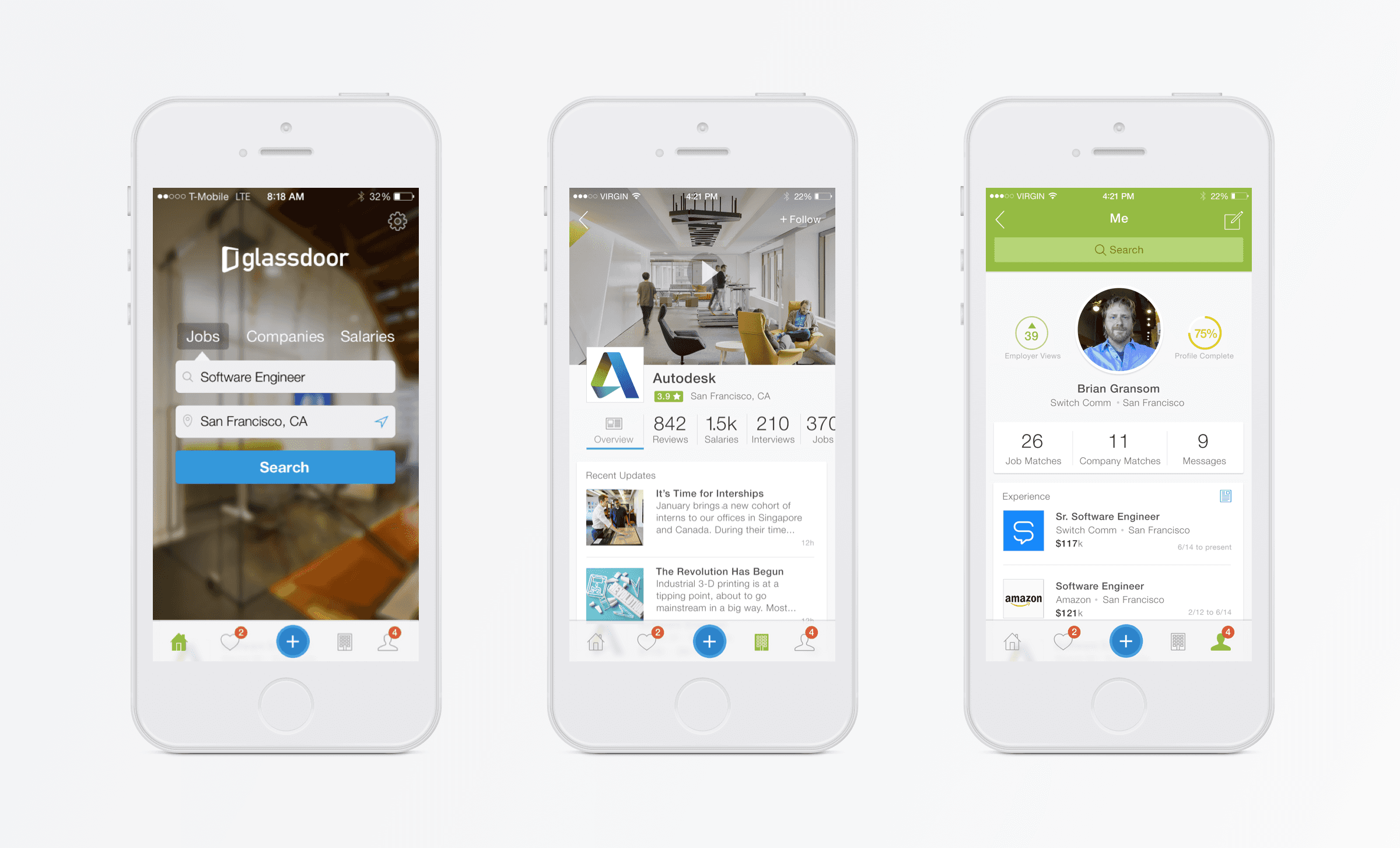
The Solution
The final solution from the Glassdoor job search redesign process presents a streamlined, user-centric interface that markedly enhances user experiences. This new interface includes a simplified navigation system, intuitive search filters, and an enhanced mobile experience, specifically addressing the critical pain points identified in the discovery phase. Notable improvements include a clear visual hierarchy and better-presented job listings, which accelerate decision-making. The redesigned application process also provides a more efficient pathway for users to submit job applications, significantly boosting usability, engagement, and user satisfaction on the platform.
The Solution
The final solution from the Glassdoor job search redesign process presents a streamlined, user-centric interface that markedly enhances user experiences. This new interface includes a simplified navigation system, intuitive search filters, and an enhanced mobile experience, specifically addressing the critical pain points identified in the discovery phase. Notable improvements include a clear visual hierarchy and better-presented job listings, which accelerate decision-making. The redesigned application process also provides a more efficient pathway for users to submit job applications, significantly boosting usability, engagement, and user satisfaction on the platform.
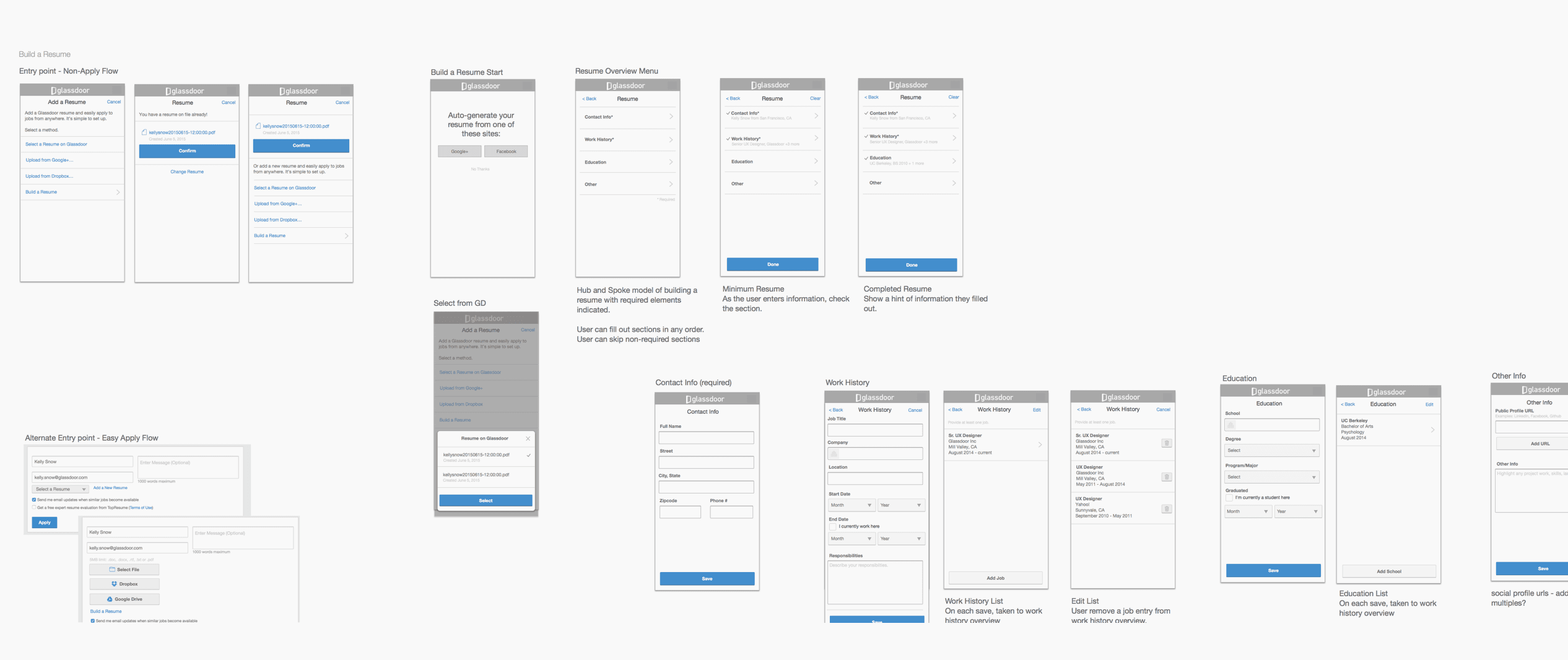
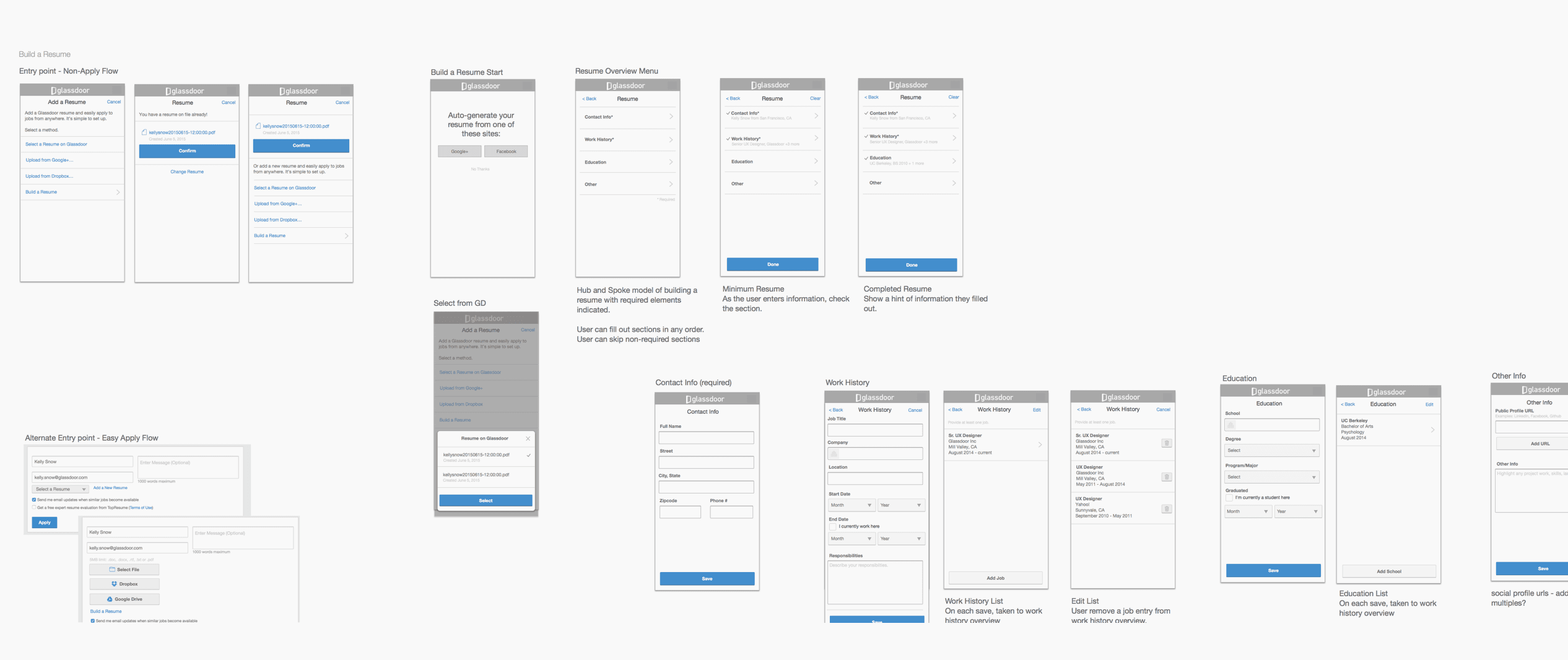
Final UX & UI Designs
Clearer Job Listings
Job listings have been revamped to improve readability and information accessibility. Important details such as job title, location, and salary are now displayed prominently, with clear visual hierarchy and consistent formatting. Additionally, interactive features such as "Save Job" buttons and "Apply Now" prompts are strategically placed for easy access, facilitating seamless user interaction with each listing.
Mobile Optimization
The redesign prioritizes mobile responsiveness, ensuring a seamless and intuitive job search experience across all devices. Key interface elements, such as buttons and form fields, are optimized for touch interaction, and layouts are designed to adapt fluidly to various screen sizes. As a result, users can comfortably browse and apply to jobs on-the-go, without sacrificing usability or functionality.
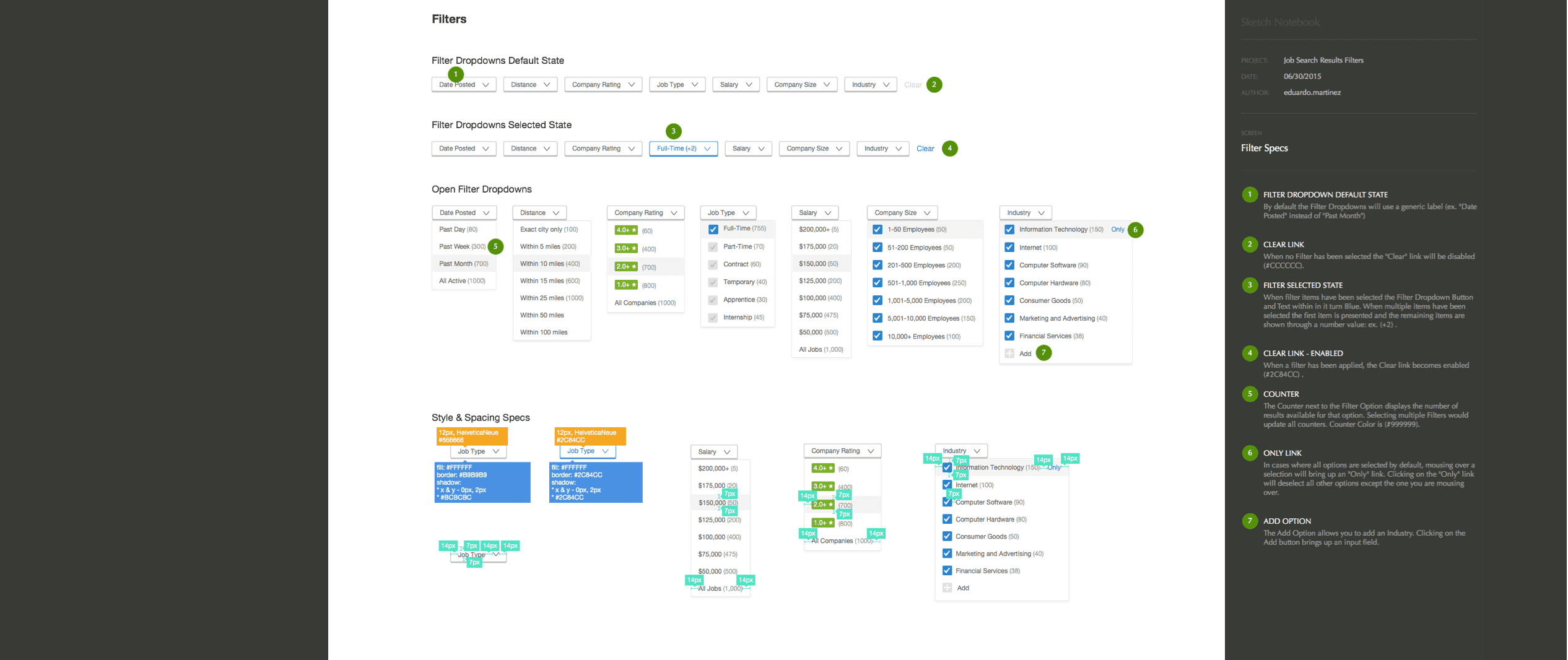
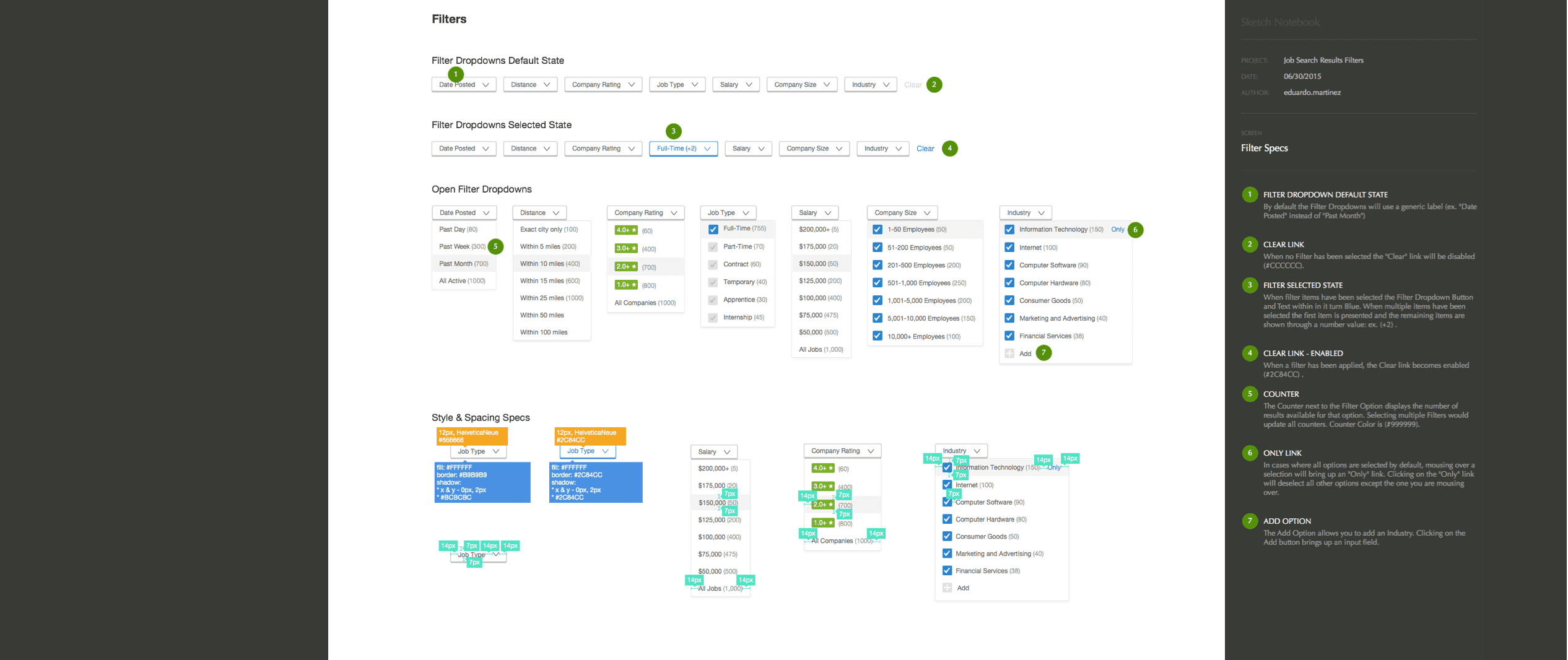
Intuitive Search Filters
The search filter interface underwent significant improvements, with a focus on simplification and user-friendliness. Users can now easily refine their job search criteria using intuitive dropdown menus, checkboxes, and sliders. For instance, filtering options for location, salary range, and job type are now presented in a clear and organized manner, enabling users to quickly narrow down their search results to find relevant job listings.
Final UX & UI Designs
Clearer Job Listings
Job listings have been revamped to improve readability and information accessibility. Important details such as job title, location, and salary are now displayed prominently, with clear visual hierarchy and consistent formatting. Additionally, interactive features such as "Save Job" buttons and "Apply Now" prompts are strategically placed for easy access, facilitating seamless user interaction with each listing.
Mobile Optimization
The redesign prioritizes mobile responsiveness, ensuring a seamless and intuitive job search experience across all devices. Key interface elements, such as buttons and form fields, are optimized for touch interaction, and layouts are designed to adapt fluidly to various screen sizes. As a result, users can comfortably browse and apply to jobs on-the-go, without sacrificing usability or functionality.
Intuitive Search Filters
The search filter interface underwent significant improvements, with a focus on simplification and user-friendliness. Users can now easily refine their job search criteria using intuitive dropdown menus, checkboxes, and sliders. For instance, filtering options for location, salary range, and job type are now presented in a clear and organized manner, enabling users to quickly narrow down their search results to find relevant job listings.
Enhanced Navigation
The redesigned navigation structure introduces a simplified menu layout, prominently featuring essential sections such as job search, company reviews, and salary insights. For example, the main navigation bar now offers clear labels and dropdown menus for easy access to various features, reducing user confusion and improving overall navigation efficiency.
Streamlined Application Process
The redesigned job application process offers a more streamlined and intuitive user flow, reducing friction and encouraging higher completion rates. For example, the application form now features a step-by-step layout with progress indicators, guiding users through each stage of the application process. Clear instructions and error validation prompts help users navigate the form efficiently, ensuring a smoother and more satisfying application experience.
Accessibility Enhancements
The redesign prioritizes accessibility, ensuring that the platform is usable and inclusive for all users, including those with disabilities. For instance, we implemented features such as alternative text for images, keyboard navigation support, and semantic HTML markup to improve screen reader compatibility. Additionally, we optimized color contrast and font sizes to enhance readability for users with visual impairments. These accessibility enhancements ensure that Glassdoor is accessible to a broader range of users, fostering a more inclusive and user-friendly experience for everyone.
Enhanced Navigation
The redesigned navigation structure introduces a simplified menu layout, prominently featuring essential sections such as job search, company reviews, and salary insights. For example, the main navigation bar now offers clear labels and dropdown menus for easy access to various features, reducing user confusion and improving overall navigation efficiency.
Streamlined Application Process
The redesigned job application process offers a more streamlined and intuitive user flow, reducing friction and encouraging higher completion rates. For example, the application form now features a step-by-step layout with progress indicators, guiding users through each stage of the application process. Clear instructions and error validation prompts help users navigate the form efficiently, ensuring a smoother and more satisfying application experience.
Accessibility Enhancements
The redesign prioritizes accessibility, ensuring that the platform is usable and inclusive for all users, including those with disabilities. For instance, we implemented features such as alternative text for images, keyboard navigation support, and semantic HTML markup to improve screen reader compatibility. Additionally, we optimized color contrast and font sizes to enhance readability for users with visual impairments. These accessibility enhancements ensure that Glassdoor is accessible to a broader range of users, fostering a more inclusive and user-friendly experience for everyone.






Workflow Summary
1. Understanding the Problem and Initial Research
Objective Identification:
Working with stakeholders, we identified key areas for improving the Glassdoor job search interface, focusing on addressing user pain points like navigation difficulties and low engagement. For instance, feedback and data analysis showed a need to simplify navigation and enhance usability to boost user engagement. Additionally, we aimed to stay competitive by studying rival platforms and finding opportunities to stand out through design enhancements.
Market and User Research:
We gathered feedback from users through interviews, surveys, and usability tests to understand their experiences with the current job search interface. Users expressed frustrations with complex navigation and emphasized the need for a more intuitive design. We also studied competitors' interfaces to identify industry best practices and areas for improvement. By combining user feedback with market trends, we gained a comprehensive understanding of user needs and market dynamics, guiding our design decisions throughout the project.
2. User Research and Feedback
Extensive Interviews:
We interviewed Glassdoor users extensively to understand their experiences and preferences with the current job search interface. Users shared frustrations with the application process, leading to high abandonment rates. They also struggled to quickly find key information, like job titles and locations, within job listings. These interviews provided valuable insights that guided our design decisions, ensuring the redesigned interface effectively meets user needs.
Market Research:
This involved benchmarking against competitors to identify areas of opportunity and differentiation. For example, we analyzed competitor job search interfaces to identify common design patterns and features that resonated with users. Additionally, we studied broader market trends to anticipate future user needs and preferences. By combining insights from user interviews with findings from market research, we were able to develop a design strategy that not only addressed current user pain points but also positioned Glassdoor as a leader in the competitive landscape.
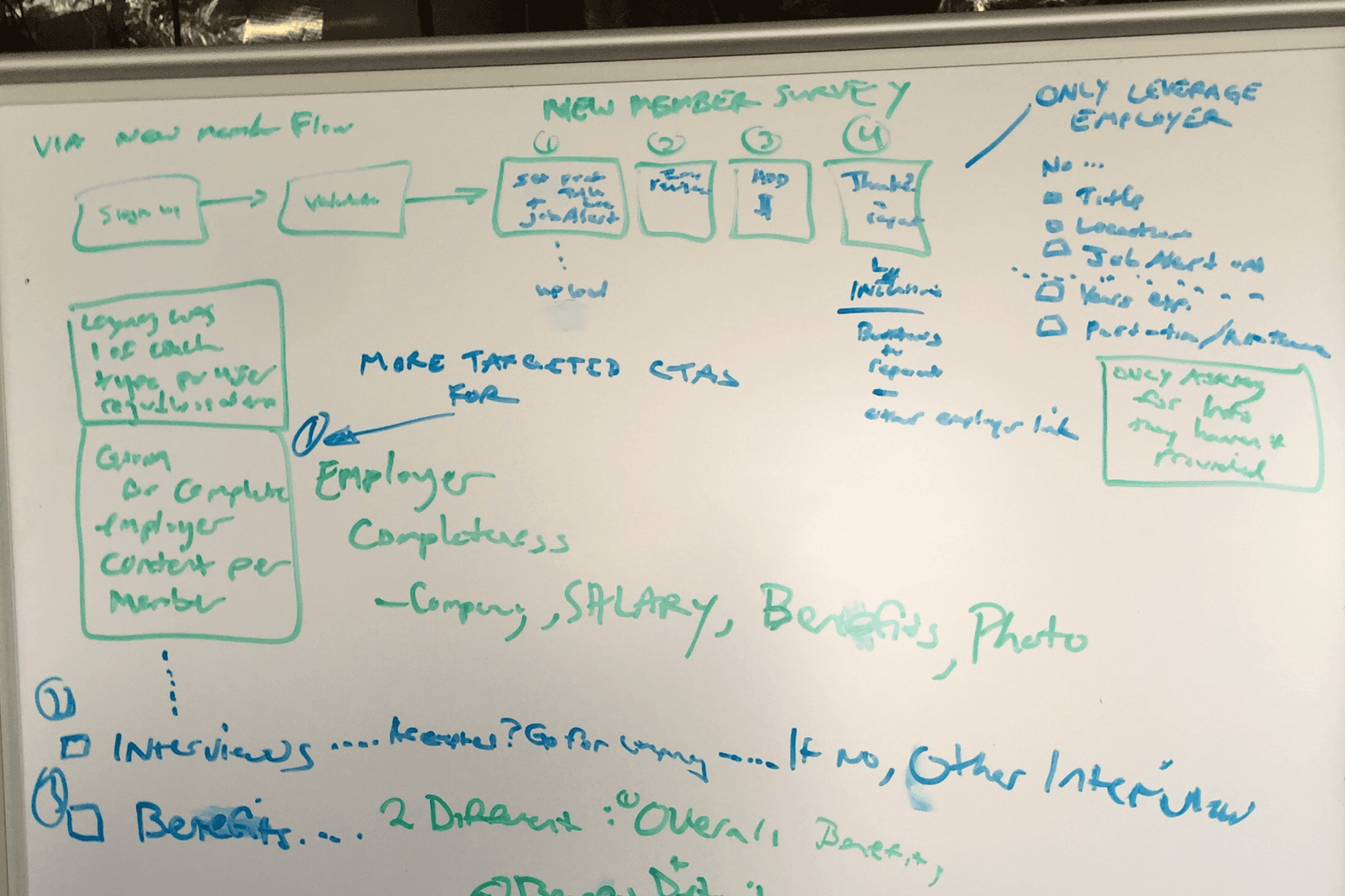
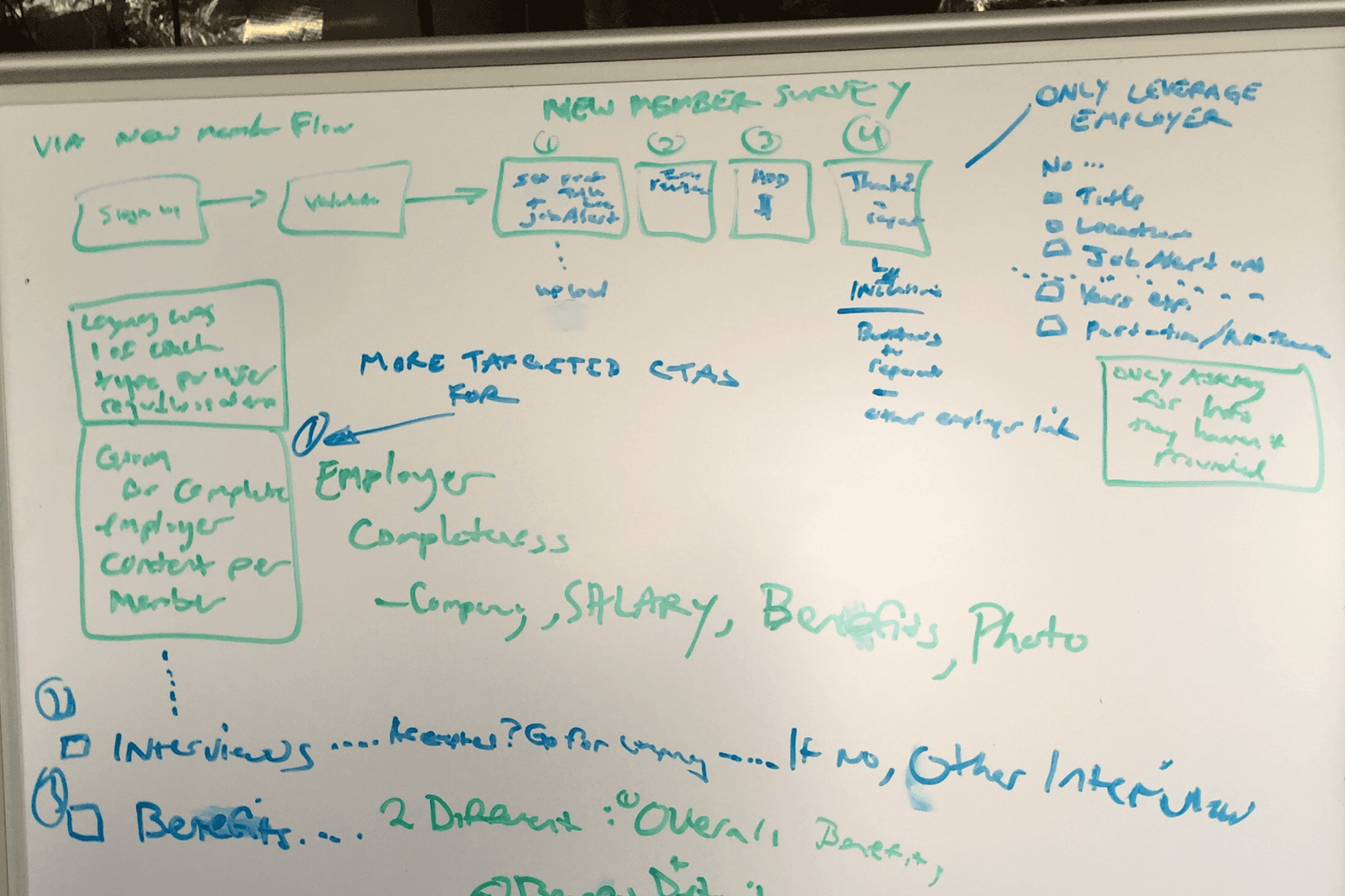
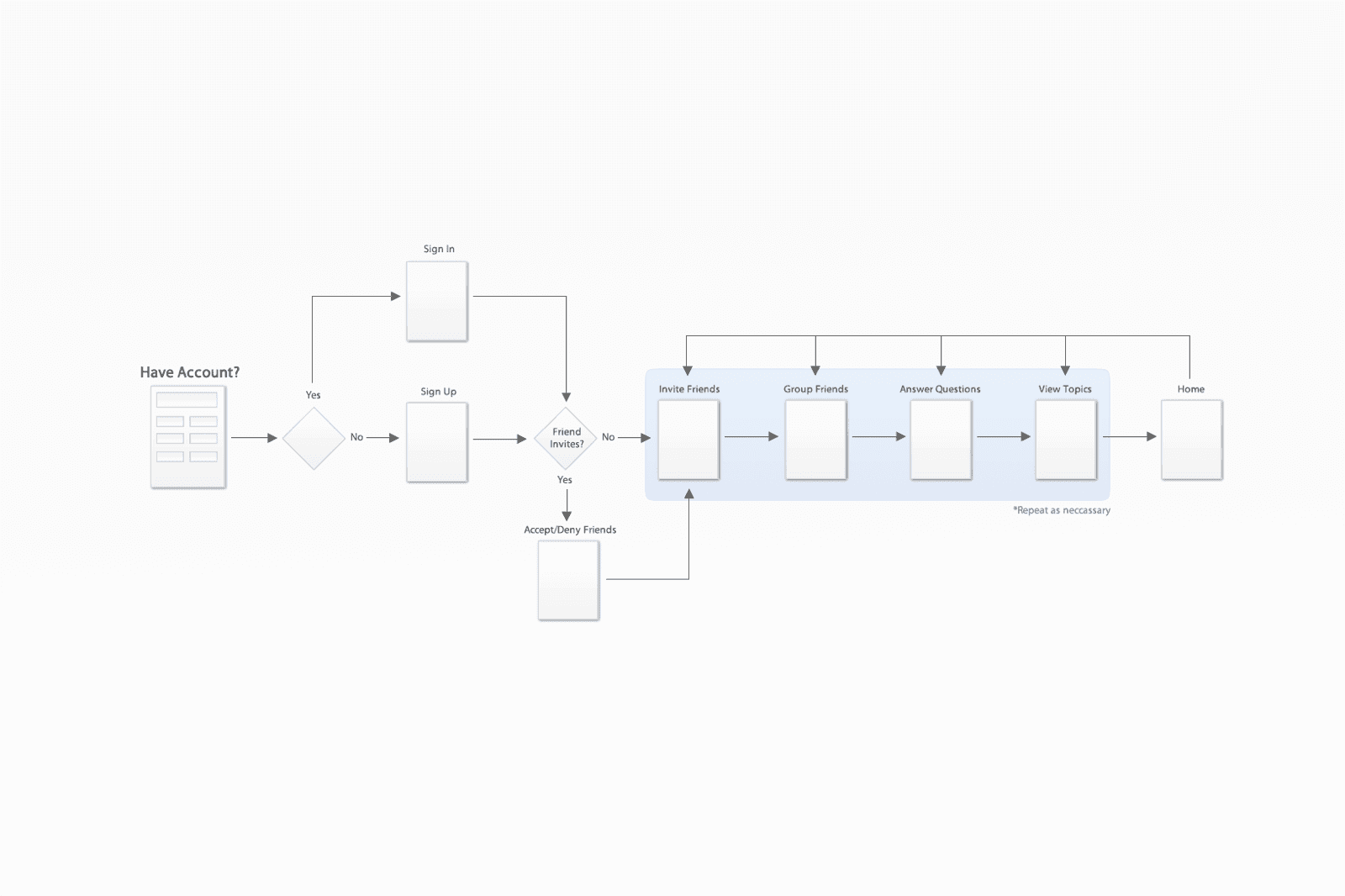
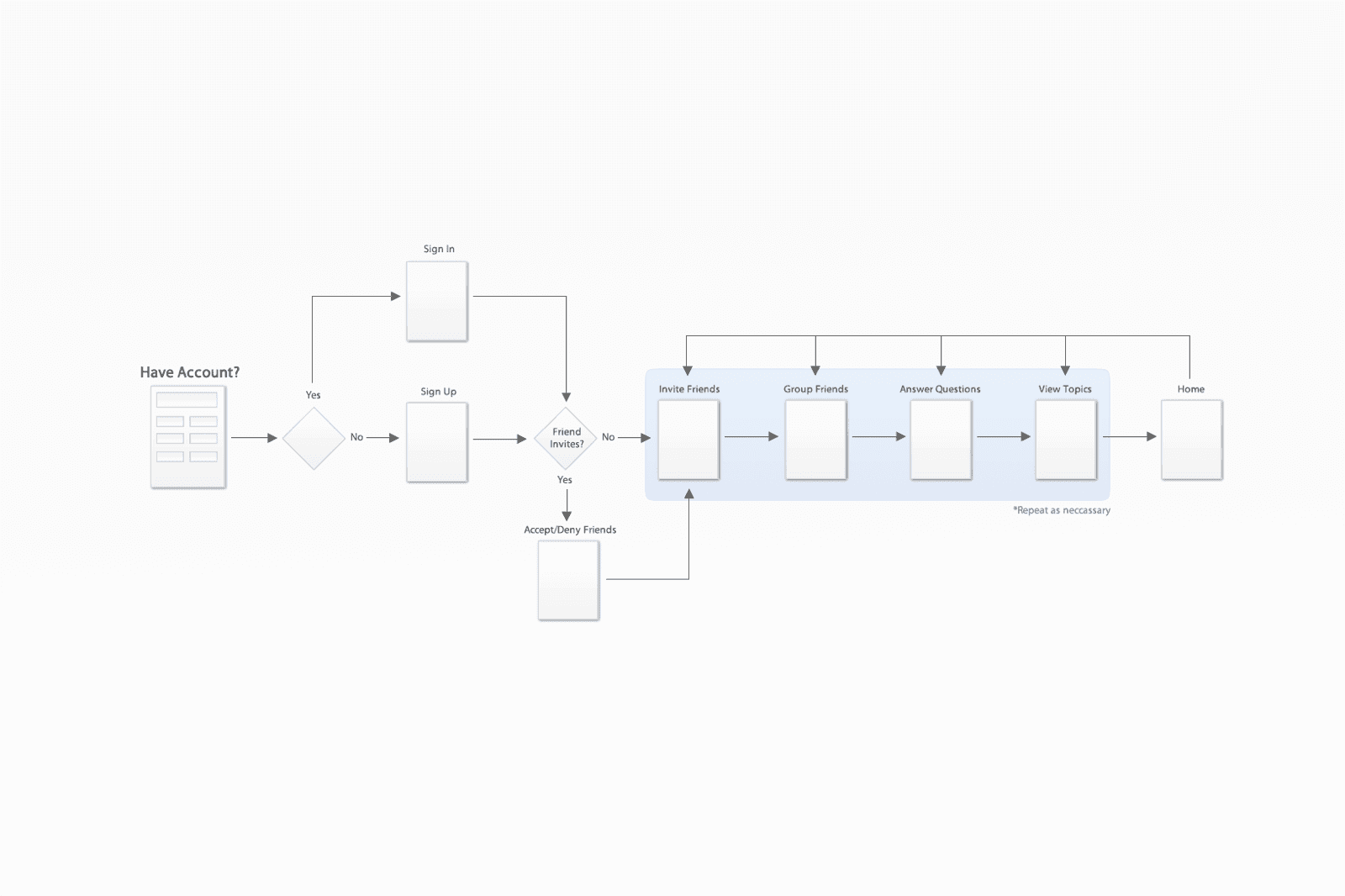
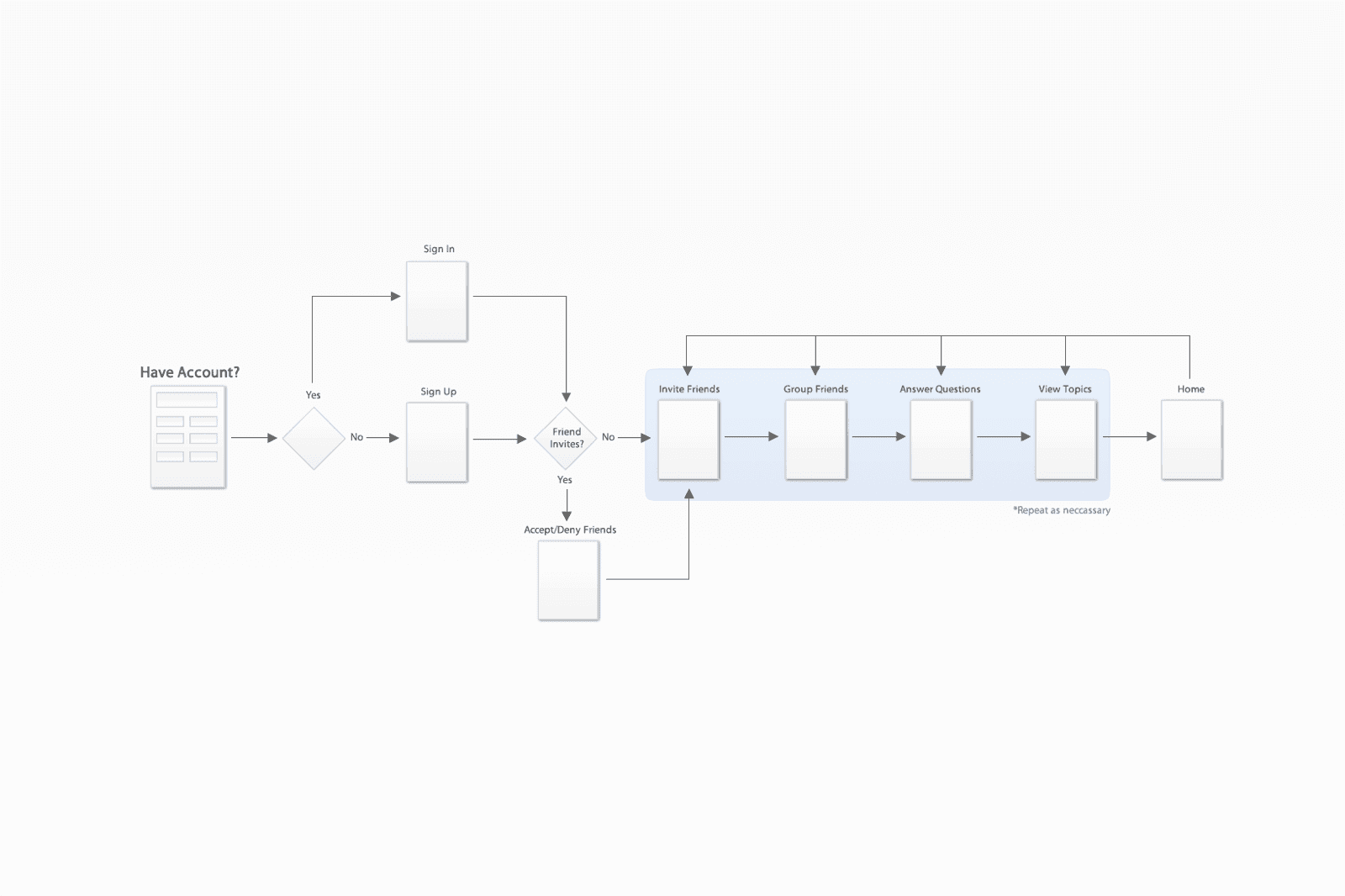
3. Prototype Development
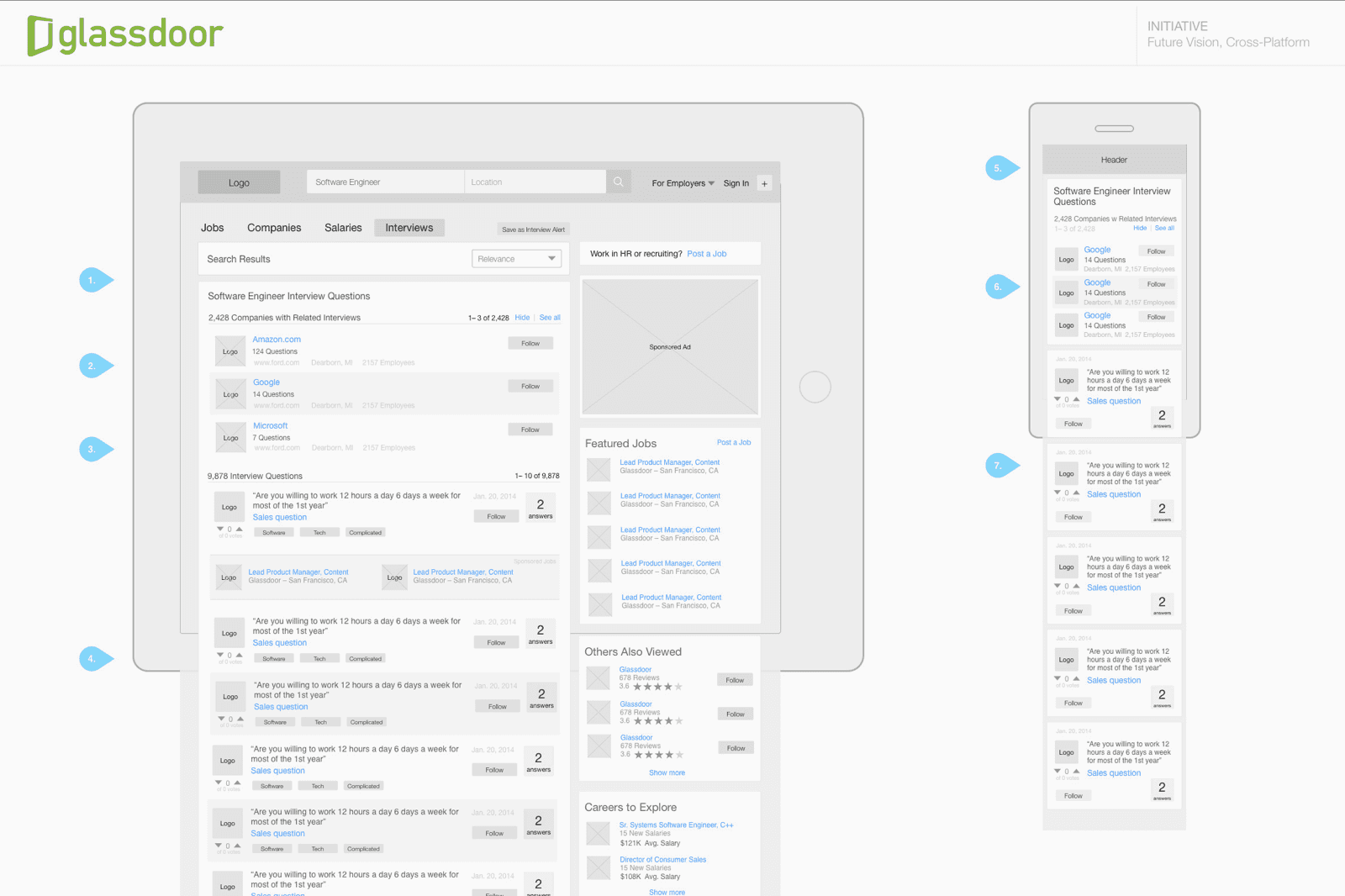
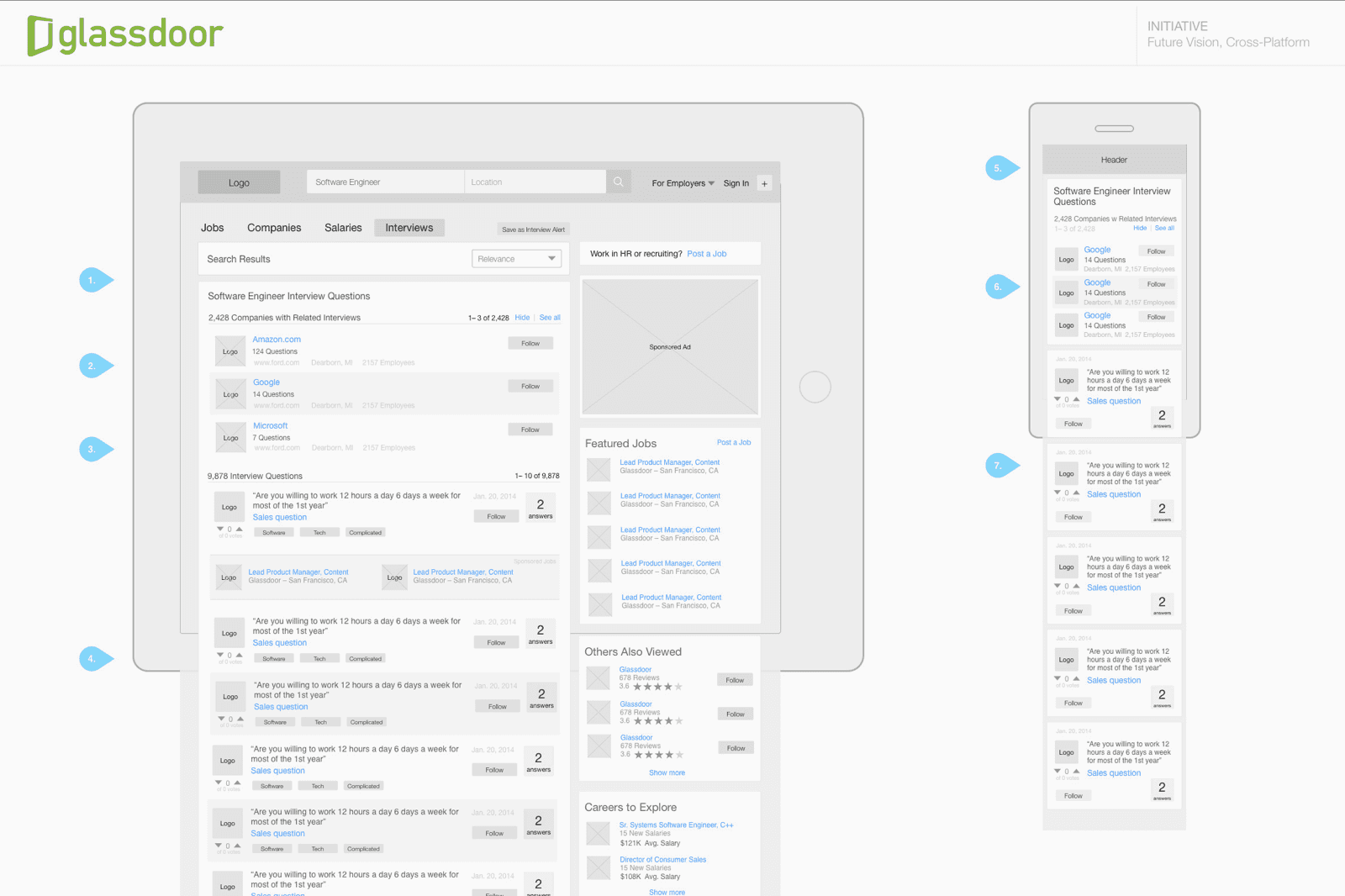
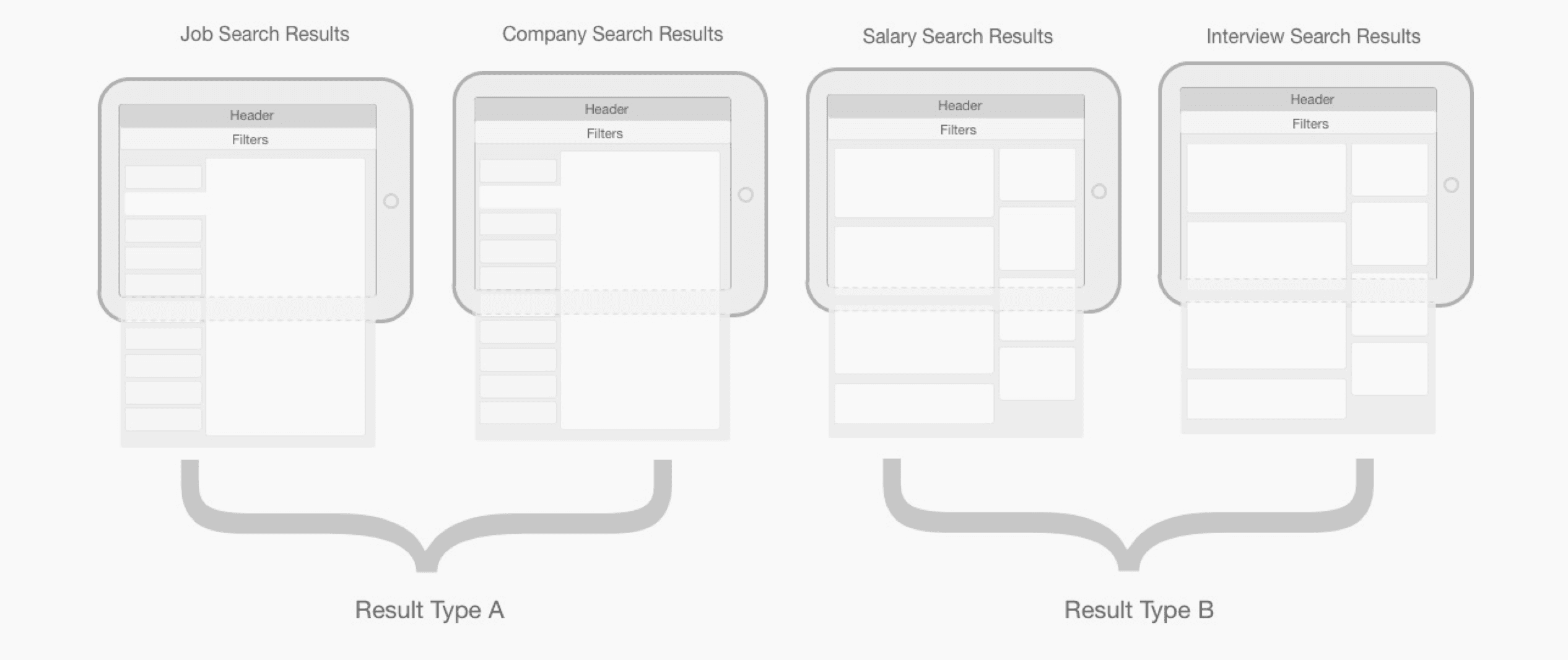
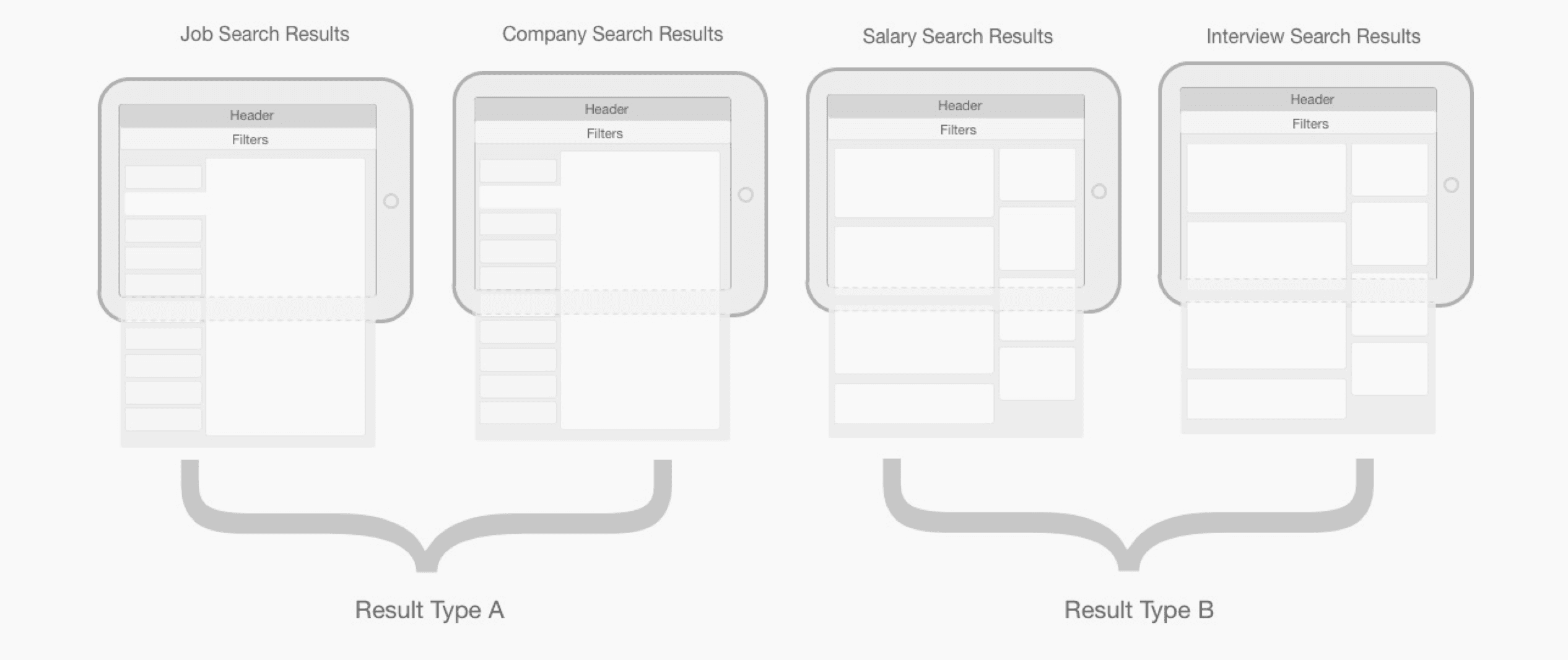
Rapid Prototyping:
We created basic wireframes to explore design ideas. These wireframes acted as a starting point for the final design and enabled fast iteration and feedback. For instance, we simplified search filters with easy-to-use dropdown menus and checkboxes to improve the job search experience. Rapid prototyping allowed us to test various design concepts and make adjustments based on feedback from stakeholders and users.
Workflow Summary
1. Understanding the Problem and Initial Research
Objective Identification:
Working with stakeholders, we identified key areas for improving the Glassdoor job search interface, focusing on addressing user pain points like navigation difficulties and low engagement. For instance, feedback and data analysis showed a need to simplify navigation and enhance usability to boost user engagement. Additionally, we aimed to stay competitive by studying rival platforms and finding opportunities to stand out through design enhancements.
Market and User Research:
We gathered feedback from users through interviews, surveys, and usability tests to understand their experiences with the current job search interface. Users expressed frustrations with complex navigation and emphasized the need for a more intuitive design. We also studied competitors' interfaces to identify industry best practices and areas for improvement. By combining user feedback with market trends, we gained a comprehensive understanding of user needs and market dynamics, guiding our design decisions throughout the project.
2. User Research and Feedback
Extensive Interviews:
We interviewed Glassdoor users extensively to understand their experiences and preferences with the current job search interface. Users shared frustrations with the application process, leading to high abandonment rates. They also struggled to quickly find key information, like job titles and locations, within job listings. These interviews provided valuable insights that guided our design decisions, ensuring the redesigned interface effectively meets user needs.
Market Research:
This involved benchmarking against competitors to identify areas of opportunity and differentiation. For example, we analyzed competitor job search interfaces to identify common design patterns and features that resonated with users. Additionally, we studied broader market trends to anticipate future user needs and preferences. By combining insights from user interviews with findings from market research, we were able to develop a design strategy that not only addressed current user pain points but also positioned Glassdoor as a leader in the competitive landscape.
3. Prototype Development
Rapid Prototyping:
We created basic wireframes to explore design ideas. These wireframes acted as a starting point for the final design and enabled fast iteration and feedback. For instance, we simplified search filters with easy-to-use dropdown menus and checkboxes to improve the job search experience. Rapid prototyping allowed us to test various design concepts and make adjustments based on feedback from stakeholders and users.
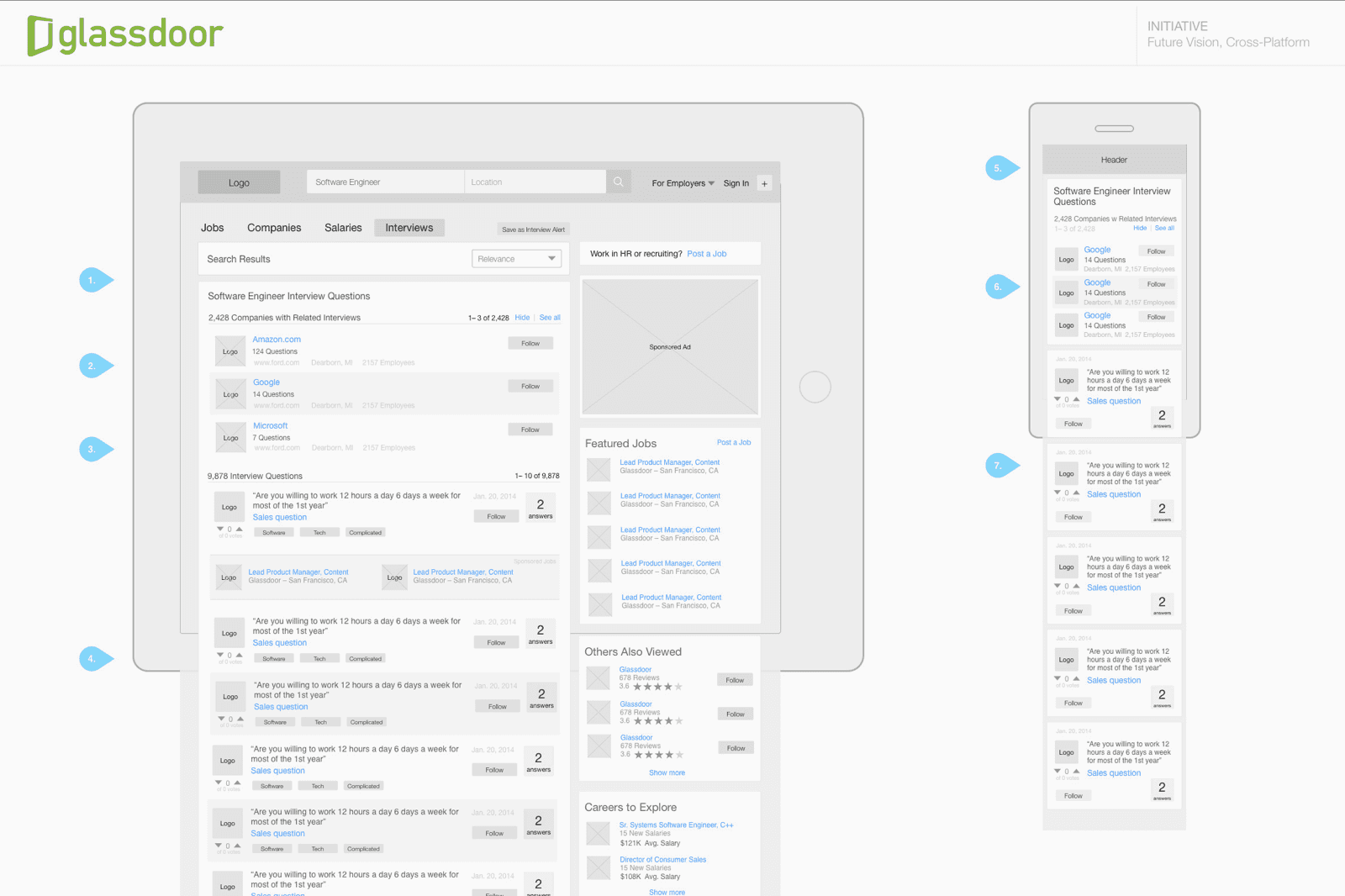
4. Wireframing and Design:
After rapid prototyping, we upgraded the low-fidelity wireframes into high-fidelity prototypes, adding visual design elements and interactive features. For instance, we improved the visual hierarchy of job listings for better readability. We worked closely with stakeholders to ensure the prototypes matched user needs and business goals. This iterative process of wireframing and design resulted in a visually appealing and user-friendly interface that tackled user pain points effectively.
5. Testing and Refinement
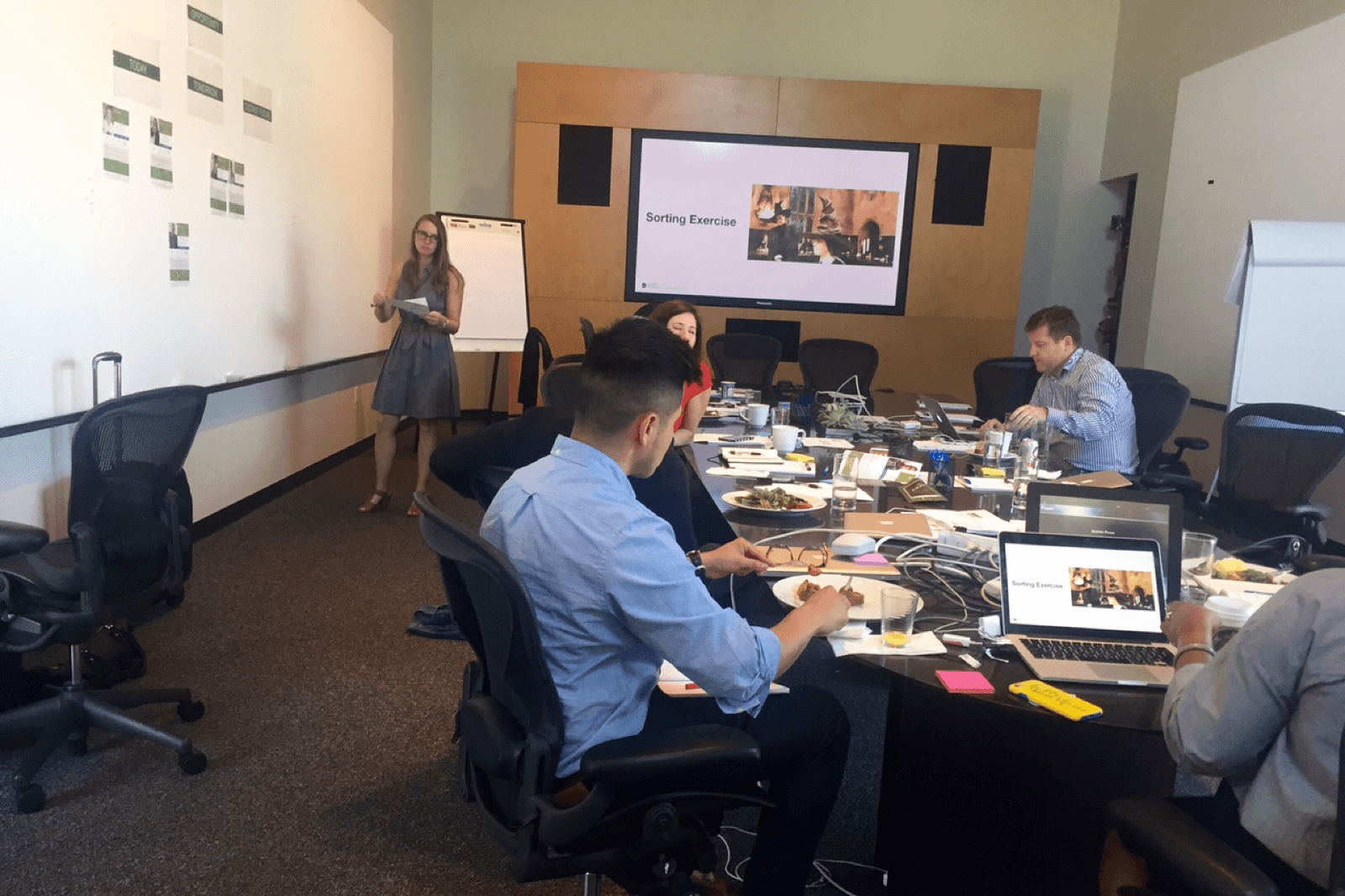
User Testing:
The team conducted thorough testing of the prototypes with a focus group of users, who evaluated the app's usability, design, and functionality. This phase was essential for pinpointing problems or aspects that fell short of user expectations.
Prototypes and Roadmap Development:
This process of testing and tweaking was repeated as needed, ensuring the development path led to a final product that would satisfy the target audience and achieve the project's aims. The continual refinement process contributed to the creation of a clear product and development roadmap.
6. Final Product Delivery
Modular Design System:
In the final steps before launch, the team polished the app's design, boosted its performance, and made sure it was stable. They created a modular design system, making the app's design flexible and scalable for future updates.
Brand Platform Establishment:
We developed a strong brand platform, including user guides and marketing materials. This was crucial for the launch, helping to clearly explain the app's benefits and features to users. Creating a solid brand identity was a key part of the final product delivery, concluding a process deeply influenced by user feedback.
4. Wireframing and Design:
After rapid prototyping, we upgraded the low-fidelity wireframes into high-fidelity prototypes, adding visual design elements and interactive features. For instance, we improved the visual hierarchy of job listings for better readability. We worked closely with stakeholders to ensure the prototypes matched user needs and business goals. This iterative process of wireframing and design resulted in a visually appealing and user-friendly interface that tackled user pain points effectively.
5. Testing and Refinement
User Testing:
The team conducted thorough testing of the prototypes with a focus group of users, who evaluated the app's usability, design, and functionality. This phase was essential for pinpointing problems or aspects that fell short of user expectations.
Prototypes and Roadmap Development:
This process of testing and tweaking was repeated as needed, ensuring the development path led to a final product that would satisfy the target audience and achieve the project's aims. The continual refinement process contributed to the creation of a clear product and development roadmap.
6. Final Product Delivery
Modular Design System:
In the final steps before launch, the team polished the app's design, boosted its performance, and made sure it was stable. They created a modular design system, making the app's design flexible and scalable for future updates.
Brand Platform Establishment:
We developed a strong brand platform, including user guides and marketing materials. This was crucial for the launch, helping to clearly explain the app's benefits and features to users. Creating a solid brand identity was a key part of the final product delivery, concluding a process deeply influenced by user feedback.
From The Blog

Mastering Product Design Workflows: A Comprehensive Guide for Success
A product design workflow is the backbone of any successful design project. It’s the series of steps that take a design from an initial idea all the way to a final, user-ready product…

The Trials of Being a Product Designer: Navigating the Ups and Downs
Being a product designer is often portrayed as a glamorous career full of creativity, innovation, and beautiful designs. While that may be partially true, the reality is…

Managing the Design Process End-to-End
Designing a product is a multifaceted journey that involves more than just creative flair. It requires meticulous planning, strategic thinking, and seamless execution…

The Art of Cross-Functional Collaboration
In the dynamic world of product development, design cannot thrive in isolation. The most successful projects are those where designers work closely with product managers…

Establishing Design Standards and Practices
Design standards and best practices are crucial for ensuring consistency and quality across products. They serve as the backbone of a cohesive and efficient design process…
From The Blog

Mastering Product Design Workflows: A Comprehensive Guide for Success
A product design workflow is the backbone of any successful design project. It’s the series of steps that take a design from an initial idea all the way to a final, user-ready product…

The Trials of Being a Product Designer: Navigating the Ups and Downs
Being a product designer is often portrayed as a glamorous career full of creativity, innovation, and beautiful designs. While that may be partially true, the reality is…

Managing the Design Process End-to-End
Designing a product is a multifaceted journey that involves more than just creative flair. It requires meticulous planning, strategic thinking, and seamless execution…

The Art of Cross-Functional Collaboration
In the dynamic world of product development, design cannot thrive in isolation. The most successful projects are those where designers work closely with product managers…

Establishing Design Standards and Practices
Design standards and best practices are crucial for ensuring consistency and quality across products. They serve as the backbone of a cohesive and efficient design process…
From The Blog

Mastering Product Design Workflows: A Comprehensive Guide for Success
A product design workflow is the backbone of any successful design project. It’s the series of steps that take a design from an initial idea all the way to a final, user-ready product…

The Trials of Being a Product Designer: Navigating the Ups and Downs
Being a product designer is often portrayed as a glamorous career full of creativity, innovation, and beautiful designs. While that may be partially true, the reality is…

Managing the Design Process End-to-End
Designing a product is a multifaceted journey that involves more than just creative flair. It requires meticulous planning, strategic thinking, and seamless execution…

The Art of Cross-Functional Collaboration
In the dynamic world of product development, design cannot thrive in isolation. The most successful projects are those where designers work closely with product managers…

Establishing Design Standards and Practices
Design standards and best practices are crucial for ensuring consistency and quality across products. They serve as the backbone of a cohesive and efficient design process…
Trusted by Professionals
Trusted by Professionals
Discover what my previous colleagues and clients have to say about our work together.
Discover what my previous colleagues and clients have to say about our work together.
Discover what my previous colleagues and clients have to say about our work together.
Jay is one in a million. This is a leader who inspires big ideas and has the ability to coordinate all the cross-functional teams required to build them. I have witnessed Jay’s top-notch workshopping abilities, bringing together the right blend of perspectives and distilling OKRs, guiding ‘How Might We’ discussions, and synthesizing the complex needs of the business with Design, Product, and Dev.

Jon Santana
IX Group Lead,Director at Kaiser Permanente
Jay was my UX Lead for care delivery at Kaiser, and an absolute joy to work with. He made an immediate impact upon joining, despite the complexity and breadth of the product area, which included anything related to accessing care (member landing page, scheduling, medical history, pharmacy, etc.).

Veronica Seo
Head of Product, Consumer Health at Truepill
Jay is one of the most significant mentors I’ve had the privilege of working with in my career for several reasons.
First and foremost, he always believed in me. He believed in my ability grow as a leader and work through difficult problems.

Pamela Morejón
Product Design Manager at Collective Health
Jay has been the key to my success in my UX journey thus far, and I cannot emphasize that enough. The heart of service in Jay is what makes him a passionate mentor and designer. The way Jay values human-centered design is not only evident in his digital work/products, but also in the way he interacts with people.

Shiela Prado
UX Designer/Researcher and Product Designer
I worked with Jay Trainer as my mentor during my career transition into UI/UX design. Knowing nothing about the field, I was incredibly nervous. From our first call, he was engaged and provided great feedback for my work. He helped me begin thinking like a designer and all of that effort resulted in 3 strong portfolio pieces.

Andreé Wallace
Associate Manager, User Experience at ICF Next
Jay is one in a million. This is a leader who inspires big ideas and has the ability to coordinate all the cross-functional teams required to build them. I have witnessed Jay’s top-notch workshopping abilities, bringing together the right blend of perspectives and distilling OKRs, guiding ‘How Might We’ discussions, and synthesizing the complex needs of the business with Design, Product, and Dev.

Jon Santana
IX Group Lead,Director at Kaiser Permanente
Jay was my UX Lead for care delivery at Kaiser, and an absolute joy to work with. He made an immediate impact upon joining, despite the complexity and breadth of the product area, which included anything related to accessing care (member landing page, scheduling, medical history, pharmacy, etc.).

Veronica Seo
Head of Product, Consumer Health at Truepill
Jay is one of the most significant mentors I’ve had the privilege of working with in my career for several reasons.
First and foremost, he always believed in me. He believed in my ability grow as a leader and work through difficult problems.

Pamela Morejón
Product Design Manager at Collective Health
Jay has been the key to my success in my UX journey thus far, and I cannot emphasize that enough. The heart of service in Jay is what makes him a passionate mentor and designer. The way Jay values human-centered design is not only evident in his digital work/products, but also in the way he interacts with people.

Shiela Prado
UX Designer/Researcher and Product Designer
I worked with Jay Trainer as my mentor during my career transition into UI/UX design. Knowing nothing about the field, I was incredibly nervous. From our first call, he was engaged and provided great feedback for my work. He helped me begin thinking like a designer and all of that effort resulted in 3 strong portfolio pieces.

Andreé Wallace
Associate Manager, User Experience at ICF Next
